سلام با آموزش طراحی سایت در خدمت شما هستیم , در قسمت قبل با مفاهیم Canvas آشنا شدیم در قسمت سوم با ادامه canvas همراه من باشید
آموزش طراحی سایت
بوم نقاشی: تصویر
کشیدن خط یا اشکال ساده خسته کننده می باشد، اجازه بدهید چند تصویر طراحی کنیم.
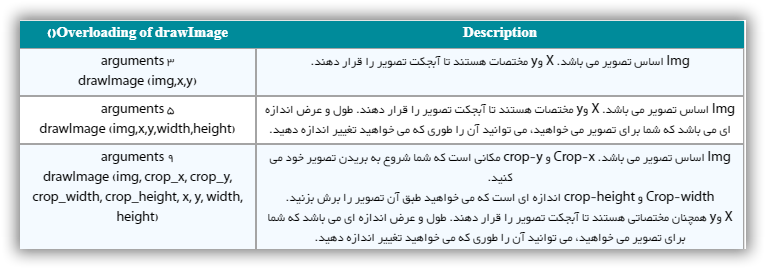
در نمایش بالا فقط از کانتکست روش drawimage() استفاده کردم. به هرحال این روش می تواند 3، 5 و یا 9 استدلال داشته باشد. من سه عملکرد دارم که عبارتند از draw dragon (کشیدن اژدها)، draw smaller dragon (کشیدن اژدهای کوچکتر) و draw dragon head (کشیدن سر اژدها) و هرکدام از آنها 3،5 و 9 استدلال مربوطه را دنبال می کنند.

در اینجا کد نمایش اژدها را مشاهده می کنید.
<div>
<canvas id="c5" width="600" height="300" style="border:solid 1px #000000;"></canvas>
<div>
<button ="draw_dragon();return true;">Draw Dragon</button>
<button ="draw_smaller_dragon();return true;">Draw smaller dragon</button>
<button ="draw_dragon_head();return true;">Draw Dragon Head</button>
<button ="Clear_image();return true;">Erase Everything</button>
</div>
</div>
var c5 = document.getElementById("c5");
var c5_context = c5.getContext("2d");
var dragon = new Image();
dragon.src = 'images/chinese_dragon.png';
function draw_dragon() {
c5_context.drawImage(dragon, 100, 5);
}
function draw_smaller_dragon() {
c5_context.drawImage(dragon, 10, 5, 58, 100);
}
function draw_dragon_head() {
c5_context.drawImage(dragon, 0, 19, 69, 97, 300, 100, 103, 145);
}
function Clear_image() {
c5_context.clearRect(1, 1, 600, 300);
}
آموزش کن وس Text در HTML:
بوم نقاشی: متن
چگونه متن را در بوم نقاشی اجرا کنیم؟
کلمات جادویی برای چاپ متن در بوم نقاشی عبارتند از Fillstyle، Strokestyle، Font، TextBaseline و در انتها filltext و stroketext.
<div>
<canvas id="c6" width="600" height="200" style="border:solid 1px #000000;"></canvas>
<div>
<button ="showFillText();return true;">Fill Text</button>
<button ="showStrokeText();return true;">Stroke Text</button>
<button ="Clear_text();return true;">Erase Everything</button>
</div>
</div>
var c6 = document.getElementById("c6");
var c6_context = c6.getContext("2d");
function showFillText() {
c6_context.fillStyle = '#f00';
c6_context.font = 'italic bold 30px sans-serif';
c6_context.textBaseline = 'bottom';
c6_context.fillText('HTML5 is cool!', 50, 100);
}
function showStrokeText() {
c6_context.strokeStyle = "#003300";
c6_context.font = '40px san-serif';
c6_context.textBaseline = 'bottom';
c6_context.strokeText('HTML5 is cool?', 300, 100);
}
function Clear_text() {
c6_context.clearRect(1, 1, 600, 300);
}

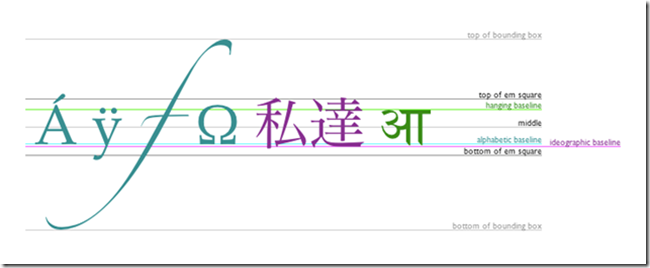
تصویری را که می بینید از WHATWG اقتباس کرده ام که توضیح کامل برای انواع خطوط پایه ی کتن می باشد. آنچه را که باید مشاهده کنید این است که چگونه یک متن در ارتباط با آن خطوط پایه قرار می گیرد.

در اینجا یک خط خاکستری در y=100 کشیده ام و قصد دارم هر لغت را در y=100 قرار دهم، اما با استفاده از textbaseline متفاوت.
در مورد نگارش، فایرفاکس هیچگونه پشتیبانی روی خط پایه ی hanging ندارد.
c7_context.textBaseline = "top";
c7_context.fillText('Top', 5, 100);
c7_context.textBaseline = "bottom";
c7_context.fillText('Bottom', 80, 100);
c7_context.textBaseline = "middle";
c7_context.fillText('Middle', 200, 100);
c7_context.textBaseline = "alphabetic";
c7_context.fillText('Alphabetic', 300, 100);
c7_context.textBaseline = "hanging";
c7_context.fillText('Hanging', 400, 100);
اگر قصد دارید چیزی را در بوم نقاشی گسترش دهید و تمایل به پشتیبانی یوزرهایی داشتید که از IE8 یا پایین تر استفاده می کنند، می توانید از یک جاوا اسکریپت با منبع آزاد به نام ExplorerCanvas استفاده کنید. اما در جریان باشید که وجود مسایل غیریکنواختی ممکن است باعث عصبانیت شما بشوند.
باز هم این معرفی مختصری از بوم نقاشی HTML5 بود. هنوز ویژگی های جالب دیگری در مورد این بوم نقاشی وجود دارد که باید در مورد آنها بیشتر بدانید.
آموزش رابط Canvas در HTML
کن واس Canvas یک تگ HTML (< canvas >) است که از طریق آن میتوانیم با استفاده از Canvas API به طراحی و نقاشی بپردازیم.
ایجاد Canvas
انجام این کار بسیار ساده است و تنها کافی است که < canvas >< /canvas > را داخل یک فایل HTML خالی بی اندازید.

در حال حاضر در این صفحه چیزی نمیبینید، چرا که این canvas یک عنصر نامرئی است. مقداری حاشیه به آن اضافه کنید.
آموزش طراحی سایت

کروم بهصورت خودکار به عنصر body یک حاشیهی 8 پیکسلی اضافه میکند. به همین خاطر است که حاشیهی ما شبیه به یک کادر شده است. با تنظیمات زیر میتوانید حاشیهی کروم را حذف کنید.
body {
margin: 0;
}
فعلاً کاری به تنظیمات پیشفرض نداریم.
حالا میتوانیم از طریق جاوا اسکریپت و با استفاده از DOM Selectors API به canvas خود دسترسی پیدا کنیم. بنابراین میتوانیم از ()document.querySelector استفاده کنیم.
const canvas = document.querySelector('canvas')
تغییر رنگ پسزمینهی canvas
این کار در CSS انجام میشود:
canvas {
border: 1px solid black;
width: 100%;
height: 100%;
}
و از این طریق canvas تا حدی بزرگ میشود که کل اندازهی عنصر خارجی را پر کند.

