


























حال با ادامه آموزش بوت استرپ 4 همراه باشید:
چهارچوب کاری بوت استرپ 4، این امکان را فراهم کرده تا چندین کنترل را با هم در یک گروه قرار داده و مثلا آن ها را در یک خط کنار هم نشان دهید. همانند شکل زیر:

برای گروه بندی دکمه ها در Bootstrap 4، از یک تگ <div> با کلاس .btn-group استفاده کرده و Button ها را درون آن قرار می دهید، همانند کد مثال عملی زیر:
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
نکته :
به جای تعیین کلاس سایز در هر دکمه گروه، کافی است برای بزرگ بودن دکمه ها کلاس .btn-group-lg و برای کوچک بودن آن ها، کلاس .btn-group-sm را به تگ <div> یا عنصر دربرگیرنده دکمه ها، اضافه کنید. در شکل زیر سایز انواع دکمه های بوت استرپ 4 را نشان داده ایم:

مثال عملی: در کد مثال عملی زیر، 3 دکمه (Button) را با استفاده از کلاس btn-group-lg تگ <div>، در سایز بزرگ دسته بندی کرده ایم:
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
بوت استرپ 4 این امکان را نیز فراهم کرده که دکمه ها را به صورت عمودی گروه بندی نمایید، همانند شکل زیر:

برای این منظور، بایستی مثل کد مثال عملی زیر، دکمه ها را درون یک تگ <div> با کلاس .btn-group-vertical قرار دهید :
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
با گروه بندی تو در تو دکمه ها (Nested Buttons) در Bootstrap 4، می توانید منوهای کرکره ای یا DropDown ایجاد نمایید. در بخش های بعدی به آموزش کامل کار با DropDown در بوت استرپ خواهیم پرداخت.

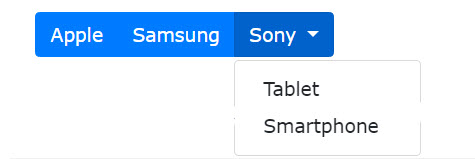
مثال: در کد مثال عملی زیر، درون دکمه با عنوان Sony یک گروه دکمه قرار داده ایم که باعث شده تا این دکمه به صورت منوی کرکره ای در بیاید:
<div class="btn-group">AppleSamsung
<div class="btn-group">Sony
<div class="dropdown-menu"><a class="dropdown-item" href="#">Tablet</a> <a class="dropdown-item" href="#">Smartphone</a></div>
</div>
</div>
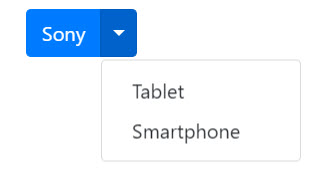
با استفاده از یک تگ <span> با کلاس Caret می توانید بین عنوان منوی کرکره ای و فلش آن، کمی فاصله ایجاد کنید، همانند کد مثال و خروجی زیر:

<div class="btn-group">Sony
<div class="dropdown-menu"><a class="dropdown-item" href="#">Tablet</a> <a class="dropdown-item" href="#">Smartphone</a></div>
</div>
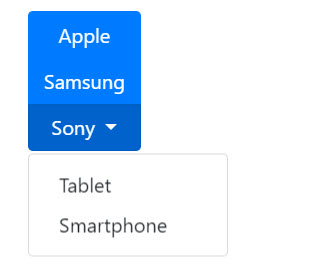
همچنین در صورت استفاده از کلاس .btn-group-vertical، می توانید منوی کرکره ای و سایر دکمه ها را به صورت عمودی نشان دهید، همانند کد مثال زیر:

مثال 6
<div class="btn-group-vertical">AppleSamsung
<div class="btn-group">Sony
<div class="dropdown-menu"><a class="dropdown-item" href="#">Tablet</a> <a class="dropdown-item" href="#">Smartphone</a></div>
</div>
</div>
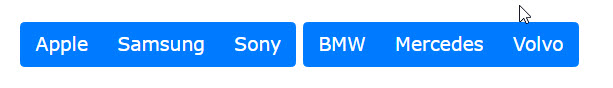
دکمه های گروهی به صورت پیش فرص خطی یا inline هستند، بنابراین اگر دو گروه دکمه در کنار یکدیگر نمایش داده می شوند، همانند کد مثال عملی زیر:

مثال 7
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary">BMW</button>
<button type="button" class="btn btn-primary">Mercedes</button>
<button type="button" class="btn btn-primary">Volvo</button>
</div>
از امکان برجسته یا به انگلیسی Badges در بوت استرپ 4، می توان برای اضافه کردن اطلاعات بیشتر به یک محتوا استفاده کرد.

برای مثال می توانید از یک عنصر با کلاس .badges به همراه یک عنصر دیگر که دارای کلاس های رنگی متنی (مثلا کلاس .badges-secondary) است مثل یک المنت <span> برای ایجاد یک نشان مستطیل رنگی، استفاده کنید.
توجه داشته باشید که چنانچه عنصر badge درون یک عنصر مادر یا parent باشد، اندازه خود را بر حسب بزرگی یا کوچکی آن ، تنظیم می کند.
مثال عملی: در کد مثال عملی زیر، نحوه ایجاد یک عنصر badge را درون تگ های عنوان <h1> تا <h6> نشان داده ایم:
<h1>Example heading New</h1>
<h2>Example heading New</h2>
<h3>Example heading New</h3>
<h4>Example heading New</h4>
<h5>Example heading New</h5>
<h6>Example heading New</h6>
آموزش استفاده از کلاس های متنی رنگی برای badge:

می توانید از کلاس های متنی رنگی پیش فرض بوت استرپ 4 ، که در بخش های قبلی آن ها را آموزش دادیم، برای تعیین رنگ عنصر badge استفاده نمایید.
مثال عملی : در کد مثال عملی زیر، انواع badge های رنگی را به وسیله کلاس های متنی رنگی Bootstrap 4 استفاده کرده ایم:
<span class="badge badge-primary">Primary</span>
<span class="badge badge-secondary">Secondary</span>
<span class="badge badge-success">Success</span>
<span class="badge badge-danger">Danger</span>
<span class="badge badge-warning">Warning</span>
<span class="badge badge-info">Info</span>
<span class="badge badge-light">Light</span>
<span class="badge badge-dark">Dark</span>
آموزش ساخت نشانه های گرد (Pill Badges) در بوت استرپ 4 :

از کلاس .badges-pill می توانید برای گرد کردن گوشه های عنصر badge در Bootstrap 4 استفاده کنید.
مثال: در کد مثال عملی زیر، نحوه استفاده از کلاس .badge-pill و ساخت Pill Badge را نشان داده ایم :
<span class="badge badge-pill badge-primary">Primary</span>
<span class="badge badge-pill badge-secondary">Secondary</span>
<span class="badge badge-pill badge-success">Success</span>
<span class="badge badge-pill badge-danger">Danger</span>
<span class="badge badge-pill badge-warning">Warning</span>
<span class="badge badge-pill badge-info">Info</span>
<span class="badge badge-pill badge-light">Light</span>
<span class="badge badge-pill badge-dark">Dark</span>
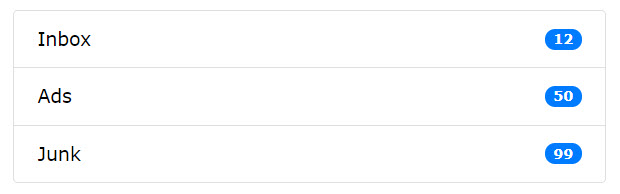
آموزش استفاده از Badge درون یک عنصر دیگر :

در کد مثال عملی زیر، از یک عنصر Badge در یک دکمه استفاده کرده ایم:
<p>Messages 4</p>
دوره آموزش BootStrap 4 ادامه دارد






سلام با آموزش Bootstrap 4 در خدمت شما هستیم در قسمت قبل با کار با جداول در Bootstrap 4 آشنا شدیم.
عکس و تصویر در Bootstrap 4 به 3 حالت کلی زیر نشان داده می شود :

به کار بردن کلاس rounded در تگ <img> باعث می شود عکس با گوشه های گرد نمایش داده شود، همانند کد و مثال عملی زیر :
1<p><img alt="Cinque Terre" class="rounded" src="cinqueterre.jpg"></p>
آموزش نمایش عکس به صورت گرد در Bootstrap 4:
کلاس rounded-circle در Bootstrap 4 باعث می شود تا عکس در تصویر (تگ <img> ) به صورت تمام گرد و دایره نمایش داده شود. همانند کد مثال عملی زیر:
1<p><img alt="Cinque Terre" class="rounded-circle" src="cinqueterre.jpg"></p>
به کار بردن کلاس .img-thumbnail در تگ <img>، باعث می شود تا عکس به صورت پیش نمایش، کوچکتر و بند انگشتی همراه با خطوط حاشیه ای باریک نمایش داده شود. همانند کد مثال عملی زیر:
1<p><img alt="Cinque Terre" class="img-thumbnail" src="cinqueterre.jpg"></p>
به وسیله کلاس .float-right می توانید عکس را راست چین کرده و با کلاس .float-left، تصویر را در صفحه چپ چین کنید.
در کد مثال عملی زیر، عکس اول را راست چین و عکس دوم را چپ چین کرده ایم :
1<p><img class="float-left" src="paris.jpg"> <img class="float-right" src="paris.jpg"></p>
از طرف دیگر، با به کار بردن کلاس های .mx-auto (معادل حالت margin:auto) و کلاس .d-block معادل (خاصیت display : block) در Bootstrap 4، می توان یک عکس را در وسط صفحه یا عنصر مادر قرار داد، همانند کد مثال عملی زیر:
1<p><img class="d-block mx-auto" src="paris.jpg"></p>
عکس ها دارای سایزهای مختلفی هستند و صفحه نمایش ها هم عرض و طول های گوناگونی دارند. عکس های واکنش گرا یا Responsive Image به طور خودکار اندازه خود را برای بهترین حالت نمایش در صفحه، بزرگ و کوچک کرده و تنظیم می کنند.
با اضافه کردن کلاس .img-fluid در Bootstrap به تگ <img>، یک عکس را واکنش گرا می کنید. عکس هدف اندازه خود را بر حسب اندازه عنصر دربرگیرنده اش تنظیم کرده و نمایش می دهد.
به کار بردن کلاس .img-fluid برای یک عکس، خواص max-width:100% و height:auto را به آن می دهد.
در کد مثال عملی زیر، از کلاس .img-fluid برای Responsive کردن عکس استفاده کرده ایم. همانطور که در خروجی مشاهده می کنید، با بزرگ و کوچک کردن صفحه، عکس نیز تغییر کرده و بزرگ و کوچک می شود.
1<img alt="Chania" class="img-fluid" src="img_chania.jpg">
یک jumbotron در Bootstrap 4، یک جعبه بزرگ خاکستری رنگ ایجاد می کند که می توانید برای نمایش اطلاعات مهم و جلب توجه کاربر به نوشته، از آن استفاده کنید.
jumbotron در Bootstrap 4، معمولا عرض کل عنصر دربرگیرنده خود را اشغال می کند، پس زمینه ای خاکستری داشته و نوشته های آن گرد است.
نکته :
درون یک jumbotron می توانید تقریبا هر تگ معتبر HTML ای قرار داده و از المنت های Bootstrap با کلاس مختلف نیز استفاده کنید.
برای ایجاد یک jumbotron بایستی از تگ <div> با کلاس .jumbotron استفاده نمایید، همانند کد مثال عملی زیر:
1<div class="jumbotron">
1<h1>Bootstrap Tutorial</h1>
1
1<p>Bootstrap is the most popular HTML, CSS...</p>
1</div>
اگر می خواهید jumbotron ایجاد شده، تمامی عرض صفحه یا عنصر مادر خود را اشغال کرده و در گوشه های آن گرد نباشد، بایستی از کلاس .jumbotron-fluid با یک عنصر داخلی (مثل تگ) با کلاس .container یا .container-fluid استفاده نمایید. همانند کد مثال عملی زیر:
1<div class="jumbotron jumbotron-fluid">
1 <div class="container">
1 <h1>Bootstrap Tutorial</h1>
1 <p>Bootstrap is the most popular HTML, CSS...</p>
1 </div>
1</div>
چهارچوب کاری بوت استرپ4، روش بسیار ساده ای برای ایجاد کادر هشدار یا Alert Box فراهم کرده است.
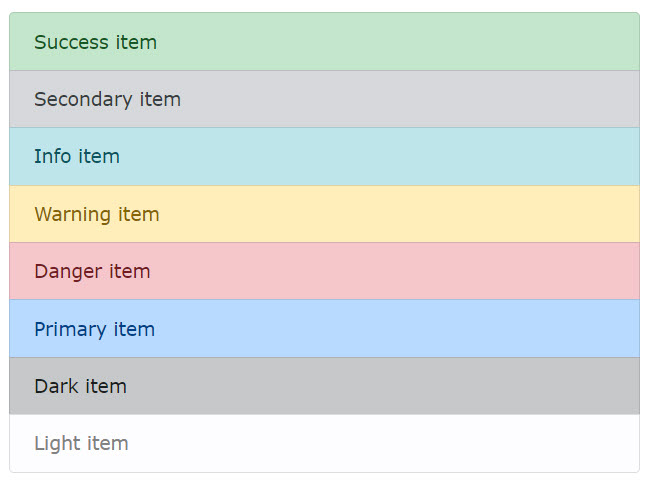
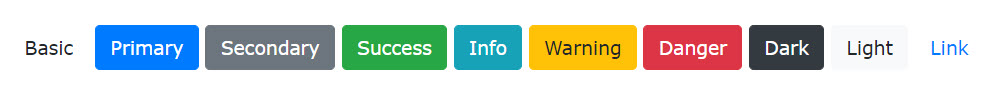
کادر هشدار Alert توسط یک تگ <div> با کلاس .alert ایجاد می شود و از کلاس های متنی کمکی می توانید برای تعیین رنگ نوشته و پس زمینه آن نیز استفاده کنید. این کلاس ها عبارتند از .alert-success، .alert-info، .alert-warning، .alert-danger، .alert-primary، .alert-secondary، .alert-light و .alert-dark که هر کدام مفهوم خاصی را به کاربر نشان می دهند.
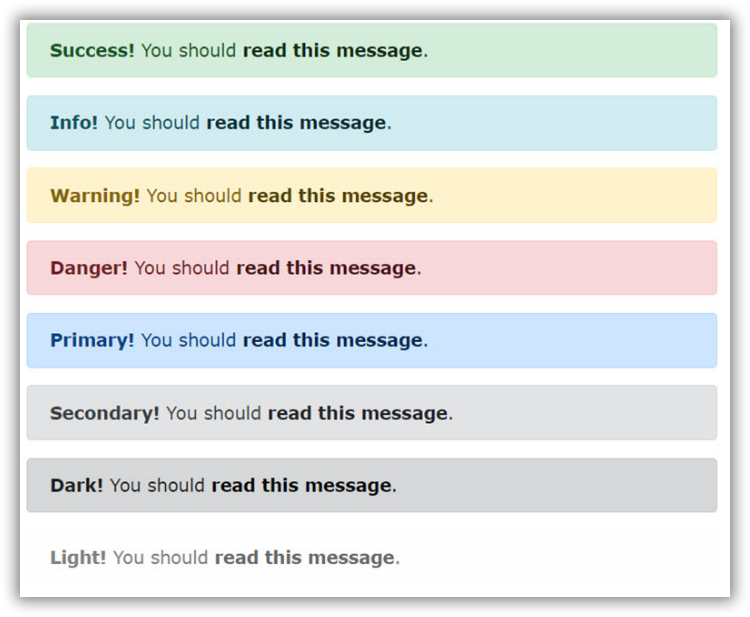
در مثال های عملی زیر، انواع کادرهای هشدار با رنگ های مختلف به همراه توضیح و کاربرد هر کدام را نشان داده ایم:

موفقیت Success : کادر هشدار بیان گر عمل مثبت یا انجام موفقیت آمیز عملیات است.
اطلاع Info : کادر هشدار نشان دهنده یک عمل عادی یا اطلاعات کم اهمیت تر است.
اخطار Warning : کادر هشدار اعلام می کند یک اتفاق به ظاهر خطرناک افتاده و نیازمند توجه کاربر است.
خطر Danger : این کادر بیان گر عمل منفی یا انجام یک عملیات خطرناک است.
مهم Primary : کادر هشدار نشان دهنده یک عمل مهم و قابل توجه است.
رده 2 secondary : در این حالت کادر هشدار اعلام می کند یک عمل با درجه اهمیت کمتر رخ داده است.
تیره Dark : یک کادر هشدار با پس زمینه خاکستری یا تیره نشان داده می شود.
مثال عملی: در کد زیر، یک کادر هشدار را با کلاس های .alert و .alert-success ایجاد کرده و خروجی آن را نشان داده ایم:
1<div class="alert alert-success"><strong>Success!</strong> You should <a class="alert-link" href="#">read this message</a>.</div>
می توانید درون کادر هشداری که در Bootstrap 4 ایجاد کرده ایم، یک تگ لینک یا <a> با کلاس .alert-link قرار دهید. برنامه لینک را به صورت توپر و با رنگی مشابه رنگ نوشته کادر هشدار نشان می دهد.
در مثال های زیر، انواع حالت لینک در کادرهای هشدار را نشان داده ایم:

مثال عملی: کد مثال زیر نحوه قرار دادن یک لینک یا تگ <a> را درون یک کادر هشدار نشان داده است:
1<div class="alert alert-success alert-dismissible">×<strong>Success!</strong> Indicates a successful or positive action.</div>
برای این که کادر هشدار ایجاد شده، قابلیت بسته شدن داشته باشد، بایستی کلاس .alert-dismissible را به تگ Alert Box اضافه کنید.
سپس یک لینک یا دکمه (Button) که می خواهید با کلیک بر روی آن، کادر هشدار بسته شده را با کلاس class=”close” و خاصیت data-dismiss=”alert” درون عنصر اصلی کادر هشدار قرار می دهید، همانند کد مثال عملی زیر:
1<div class="alert alert-success alert-dismissible">
1 <button type="button" class="close" data-dismiss="alert">×</button>
1 <strong>Success!</strong> Indicates a successful or positive action.
1</div>
موجودیت × یا (x) یک HTML Entity یا خاصیت ذاتی HTML است که بیشتر به جای حرف X برای ایجاد یک آیکون یا دکمه بستن، از آن استفاده می شود.
با اضافه کردن کلاس های .fade و .show کادر هشدار با جلوه نمایشی و به صورت محو شدن یا ظاهر شدن تدریجی، نمایش داده می شود. نحوه استفاده از این دو کلاس و خروجی آن در مثال زیر نشان داده شده است:
1<div class="alert alert-danger alert-dismissible fade show">
برای دریافت اطلاعات بیشتر راجع به کادرهای هشدار در بوت استرپ 4 ، به مرجع آموزش کادر هشدار Alert Box در Bootstrap 4 بروید.
1</div>
آموزش bootstrap 4 ادامه دارد

سلام با آموزش BootStrap 4 قسمت سوم در خدمت شما هستیم .در قسمت قبل با آموزش مقدماتی سیستم گرید بندی (Grid System) و آموزش کار با متن (Text) و فن چاپ در بوت استرپ آشنا شدیم.
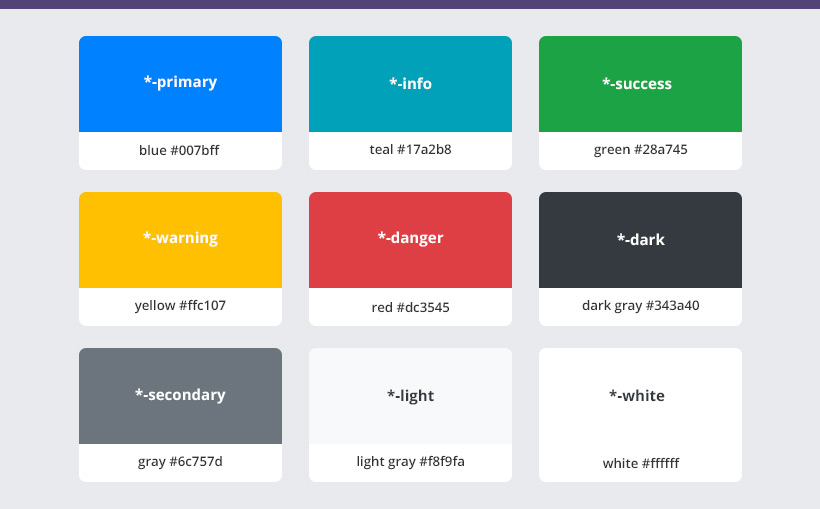
آموزش کار با رنگ در Bootstrap4:
چهارچوب کاری بوت استرپ 4 دارای تعدادی کلاس متنی است که با توجه به نام آن ها، رنگ های مفهومی و مرتبط به نوشته و سایر عناصر در صفحه می دهند.
برای مثال کلاس text-success داریم که به معنای متن موفق است و رنگ آن سبز است که به علامت و مفهوم موفقیت اشاره دارد.
کلاس های مختلف برای رنگ متن ها در Bootstrap 4 عبارتند از : .text-muted، .text-primary، .text-success، .text-info، .text-warning، .text-danger، .text-secondary، .text-while، .text-dark، .text-light و در نهایت کلاس .text-body ( که رنگ پیش فرض body صفحه خواهد شد که غالبا مشکی است) .
در کد مثال عملی زیر، نحوه استفاده از این کلاس ها برای تعیین رنگ نوشته در بوت استرپ 4 و خروجی آن ها را در عمل نشان داده ایم :مثال:
Use the contextual classes to provide "meaning through colors":
This text is muted.
This text is important.
This text indicates success.
This text represents some information.
This text represents a warning.
This text represents danger.
Secondary text.
This text is dark grey.
Default body color (often black).
This text is light grey (on white background).
This text is white (on white background).
کلاس متنی جهت رنگ نوشته ها در بوت استرپ 4 را در لینک ها نیز می توانید به کار ببرید. این کلاس ها معمولا رنگ تیره تری را در هنگام عبور موس از روی نوشته به آن ها می دهند.
در کد مثال زیر، نحوه استفاده عملی از کلاس های متنی رنگ درBootstrap 4 برای لینک ها و خروجی آن ها را نشان داده ایم :
Hover over the links.
Muted link. Primary link. Success link. Info link. Warning link. Danger link. Secondary link. Dark grey link. Body/black link. Light grey link.
شما همچنین می توانید با اضافه کردن عدد 50 به کلاس های رنگی سفید و سیاه، وضوح متن ها را کم و زیاد کنید. برای این منظور از کلاس های .text-black-50 و .text-white-50 به صورت زیر، استفاده می شود :
Add 50% opacity for black or white text with the .text-black-50 or .text-white-50 classes:
Black text with 50% opacity on white background
White text with 50% opacity on black background
همانند کلاس های متنی بخش قبل، کلاس های متنی مخصوصی در بوت استرپ 4 داریم که رنگ های مخصوصی را به عنوان پس زمینه نوشته و سایر عناصر، تعیین می کند.
این کلاس ها عبارتند از : .bg-primary، .bg-success، .bg-info، .bg-warning، .bg-danger، .bg-secondary، .bg-dark و در نهایت .bg-light .
نکته :
راهنمایی: توجه داشته باشید که کلاس های رنگ پس زمینه درBootstrap 4، رنگ نوشته درون عنصر را تعیین نمی کنند. بنابراین معمولا نیاز است تا آن ها را همراه با کلاس های متنی نوشته (text-*) به کار ببرید.
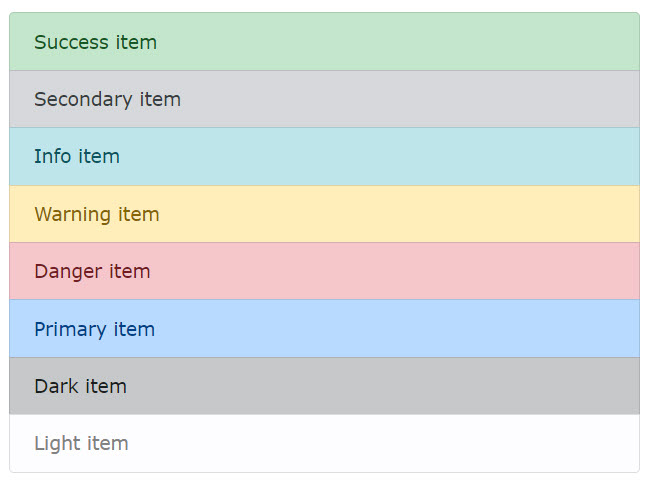
در کد مثال عملی زیر، نحوه استفاده از کلاس های متنی رنگ پس زمینه و خروجی آن ها در بوت استرپ 4 را نشان داده ایم :
Use the contextual background classes to provide "meaning through colors".
Note that you can also add a .text-* class if you want a different text color:
This text is important.
This text indicates success.
This text represents some information.
This text represents a warning.
This text represents danger.
Secondary background color.
Dark grey background color.
Light grey background color.
آموزش بوت استرپ ادامه دارد