سلام با قسمت دوم آموزش برنامه نویسی سی شارپ #C در خدمتتون هستیم:
انواع داده ای یا Data Types در تمامی قسمت های یک زبان برنامه نویسی مثل C# استفاده می شود. به دلیل این که زبان C#، یک زبان قدرتمند داده ای است، بایستی هر زمان که یک متغیر را تعریف و استفاده می کنید، به کامپایلر اطلاع دهید آن متغیر از چه نوع داده ای است. به نحوه و تعیین نوع داده ای یک متغیر به طور کامل در بخش متغیرها (Variable) خواهیم پرداخت. در این درس به طور کلی به بررسی انواع داده ای مهم زبان C# و نحوه کارکرد آن ها می پردازیم.
آموزش سی شارپ
نوع داده ای bool ساده ترین Data Type زبان C# است. این نوع داده ای که به نوع درست یا غلط نیز معروف است، فقط دو نوع مقدار می تواند داشته باشد، true یا false. متغیر bool در هنگام استفاده از عملگرهای منطقی و یا دستورات شرطی مثل if بسیار کاربرد دارد.
انواع داده ای int نیز که مخفف کلمه integer است، برای نگهداری اعداد بدون بخش اعشاری آن ها به کار می رود. نوع داده ای int پرکاربردترین متغیر در هنگام کار با اعداد در C# است. متغیرهای integer، بر حسب اندازه عددی که می توانند نگهداری کنند، دارای انواع مختلفی در زبان C# می باشند.
نوع داده ای String نیز برای نگهداری متن یا text به کار می رود که عبارت است از تعدادی کاراکتر پشت سر هم. در C#، متغیرهای String از نوع immutable یا تغییرناپذیر هستند، به این معنی که متغیرهای String، پس از تعریف و مقداردهی هرگز تغییر نمی کنند. هنگام کار با متدهایی که یک متغیر String را دستکاری و تغییر می دهند، متغیر String اول تغییر نمی کند، بلکه یک متغیر جدید با مقدار جدید ایجاد می شود.
متغیر char نیز برای نگهداری یک کاراکتر تنها به کار می رود.
راهنمایی :
متغیر float نیز برای نگهداری اعداد اعشاری استفاده می شود.
آموزش #C
آموزش تعریف و مقداردهی متغیرها Variable در C#
یک متغیر یا Variable بخشی از حافظه سیستم است که همانند یک اتاق برای نگهداری اطلاعات خاصی به کار می رود. متغیرها اساس کار برنامه های C# بوده و به صورت زیر، قابل تعریف هستند :
< data type > < name > ;
به عنوان مثال در کد زیر یک متغیر از نوع String به نام name را تعریف کرده ایم :
String name;
در کد فوق ، نوع داده ای متغیر و نام آن را تعیین می کند.
حالت فوق، ساده ترین حالت تعریف یک متغیر است. اما ممکن است شما بخواهید میدان دید یا Visibility خاصی را برای متغیر خود تعیین کرده و در هنگام تعریف، آن را متد دهی نیز کنید. این کار بایستی به صورت زیر انجام شود :
< visibility > < data type > < name > = < value > ;
در نمونه فوق < visibility > میدان دید متغیر را تعیین می کند. یعنی می گویند چه توابع، کلاس ها و یا متغیرهای دیگری در سطح برنامه می توانند این متغیر را ببینند، فراخوانی و دستکاری کنند. نیز که مقدار اولیه متغیر را مشخص می کند. کد زیر یک مثال را برای تعریف کامل متغیر در C# نشان می دهد :
Private String name = “ Tahlil Dadeh ” ;
در کد مثال زیر، نحوه تعریف، مقداردهی و کار با چند متغیر در زبان C# را در عمل نشان داده ایم :
using System;
namespace ConsoleApplication1
{
class Program
{
static void Main(string[] args)
{
string firstName = "John";
string lastName = "Doe";
Console.WriteLine("Name: " + firstName + " " + lastName);
Console.WriteLine("Please enter a new first name:");
firstName = Console.ReadLine();
Console.WriteLine("New name: " + firstName + " " + lastName);
Console.ReadLine();
}
}
}
بسیار خب، بخش زیادی از کد مثال فوق را قبلا توضیح داده ایم، بنابراین در این مرحله مستقیم به سراغ بخش مورد نظرمان می رویم.
اول از همه، ما چندین متغیر از نوع String Type را تعریف کرده ایم. یک String می تواند شامل متن یا Text باشد و همانطور که در کد مثال می بینید، هر متغیر String را بلافاصله مقدار دهی کرده ایم. سپس یک خط متن را به وسیله دو متغیر بر روی خروجی Consale نشان داده ایم. از کاراکتر (+) برای چسباندن متن دو متغیر String و نمایش آن ها به صورت یک جمله استفاده شده است.
در مرحله بعدی، از کاربر خواسته ایم تا یک مقدار جدید را برای متغیر firstName وارد کند. برای این منظور از دستور ReadLine() استفاده شده که یک مقدار ورودی را از کاربر دریافت کرده و درون متغیر firstName قرار می دهد. پس از این که کاربر نام مورد نظر خود را وارد کند، مقدار جدید در متغیر firstName وارد شده و سپس مجددا به وسیله دستور Consale.WriteLine()، جمله را با نام جدید به کاربر نشان داده ایم.
در کد فوق ما فقط از یک متغیر استفاده کرده ایم و این کد به خوبی مهم ترین قابلیت یک متغیر یعنی تغییر در هنگام اجرای برنامه (Run Time) را نشان می دهد.
مثال بعدی برای نشان دادن کار متغیرها، انجام عملیات ریاضی است. کد زیر نحوه انجام کار را نشان می دهد :
int number1, number2;
Console.WriteLine("Please enter a number:");
number1 = int.Parse(Console.ReadLine());
Console.WriteLine("Thank you. One more:");
number2 = int.Parse(Console.ReadLine());
Console.WriteLine("Adding the two numbers: " + (number1 + number2));
Console.ReadLine();
کد فوق را در تابع Main مثال قبل قرار داده و برنامه را مجددا اجرا کنید. تنها حقه به کار رفته در مثال دوم، استفاده از متد int.Parse() است. این متد یک مقدار متنی String را خوانده و آن را به یک متغیر عددی integer تبدیل می کند.
همانطور که مشاهده می کنید، در کد مثال دوم برنامه هیچ تلاشی برای اعتبارسنجی (validate) مقدار ورودی کاربر انجام نداده و اگر کاربر یک مقدار رشته ای (متن) را وارد کرده و دکمه Enter را بزند، برنامه با اشکال رو به رو خواهد شد، زیرا عمل ریاضی را بر روی متن نمی تواند انجام دهد. برای حل این مشکل در درس های بعد بیشتر توضیح می دهیم.
دوره آموزش C#
آموزش ساختار شرطی if در C#
یکی از مهم ترین ساختارهای دستوری در هر زبان برنامه نویسی از جمله C#، دستور if است. توانایی ساخت دستورات شرطی کلی از مهم ترین کارهایی است که بایستی بتوان با زبان ها ی برنامه نویسی انجام داد. در C#، ساختار شرطی if بسیار ساده و کاربردی است. اگر از ساختار دستوری شرطی if در هر زبان برنامه نویسی دیگری استفاده کرده باشید، به راحتی می توانید در C# نیز از آن بهره بگیرید. ساختار دستور شرطی if نیاز مند یک مقدار boolean است که یا true است یا false. در برخی از زبان های برنامه نویسی، چندین نوع داده ای را می توان به صورت اتوماتیک به Boolean تبدیل کرد، اما در C# باید مستقیما از نوع داده ای Boolean استفاده کنید. برای مثال نمی توانید از نوع داده ای عددی int به صورت مستقیم استفاده کنید، اما می توانید آن را با یک مقدار دیگر قیاس کرده و مقدار true یا false نتیجه را مورد استفاده قرار دهید.
در درس قبلی، به آموزش نحوه تعریف و استفاده از متغیرها (Variables) در زبان C# پرداختیم. در این درس هم به آموزش نحوه کار با دستورات شرطی در C# می پردازیم. برای این منظور کد مثال زیر را با دقت مطالعه کنید :
using System;
namespace ConsoleApplication1
{
class Program
{
static void Main(string[] args)
{
int number;
Console.WriteLine("Please enter a number between 0 and 10:");
number = int.Parse(Console.ReadLine());
if(number > 10)
Console.WriteLine("Hey! The number should be 10 or less!");
else
if(number < 0)
Console.WriteLine("Hey! The number should be 0 or more!");
else
Console.WriteLine("Good job!");
Console.ReadLine();
}
}
}
در کد مثال فوق از دو دستور شرطی if استفاده کرده ایم تا چک کنیم آیا عدد ورودی توسط کاربر، بین 0 تا 10 است یا خیر. به همراه دستور if از کلید واژه else نیز استفاده شده است. قسمت کد else زمانی اجرا می شود که شرط بخش if درست نباشد.
اگر در کد مثال فوق دقت کرده باشید، ما از کاراکترهای {} برای دسته بندی دستورات if و else ها استفاده نکرده ایم.. این یک قانون در C# است. اگر کد نوشته شده فقط در حد یک متن خطی باشد، نیازی به استفاده از {} برای دسته بندی کدها نیست.
حجم کد نوشته شده برای مقایسه مقدار یک عدد در مثال فوق کمی زیاد به نظر می رسد. همان کد را می توانید به صورت زیر، خلاصه تر بنویسید :
if((number > 10) || (number < 0))
Console.WriteLine("Hey! The number should be 0 or more and 10 or less!");
else
Console.WriteLine("Good job!");
ما هر یک از دستورات شرطی را درون یک پرانتز قرار داده و سپس از عملگر ǁ که به معنلی "یا"، "or" می باشد، استفاده کرده ایم تا چک کنیم عدد واردشده از 10 بزرگتر یا کوچکتر از 0 است. عملگر دیگری که در این گونه موارد نیز می توانید استفاده کنید عملگر AND به معنای "و" است که به صورت && نوشته می شود. آیا می توانیم در کد مثال دوم از عملگر AND به جای or استفاده کنیم؟. بله، فقط کافی است کد را به صورت زیر بازنویسی کنیم :
if((number <= 10) && (number >= 0))
Console.WriteLine("Good job!");
else
Console.WriteLine("Hey! The number should be 0 or more and 10 or less!");
در این درس عملگرهای "کوچکتر از" و "بزرگتر از" را نیز معرفی کردیم.
آموزش کار با دستور Switch در C#
دستور Switch همانند مجموعه ای از دستورات پشت سر هم if عمل می کند. دستور Switch درواقع لیستی از حالت های ممکن است که برای هر حالت یک دستور یا کدی جهت اجرا پیش بینی شده است. این دستور همچنین یک حالت default یا پیش فرضی دارد که در صورتی که هیچ یک از حالات آن true نباشد، اجرا خواهد شد.
یک دستور ساده Switch ساختاری هماند کد مثال زیر دارد :
int number = 1; switch(number) { case 0: Console.WriteLine("The number is zero!"); break; case 1: Console.WriteLine("The number is one!"); break; }
مقدار شناسه یا identifier (مقدار متغیری که می خواهیم دستور Switch بر حسب آن عمل کند) را پس از واژه کلیدی Switch قرار می دهیم. سپس لیستی از انواع حالت های مختلف برای آن مقدار توسط هر دستور case مشخص شده و مقدار شناسه با مقدار هر case مقایسه می شود. اگر مقدار شناسه با مقدار هر کدام برابر نبود، دستورات بخش پیش فرض default اجرا می شود.
اگر دقت کرده باشید، در پایان هر case یک دستور break قرار داده شده است. برای چیست؟ اگر مقدار یک case با مقدار شناسه دستور Switch برابر شود، دستورات آن case اجرا شده و اگر در انتهای case دستور break وجود نداشته باشد، دستورات case های بعدی نیز اجرا خواهد شد. به عبارت دیگر، دستور break ، باعث توقف روند اجرای دستورات Switch شده و برنامه به خط کد بعد از Switch می فرستد. در نوشتن break دقت لازم به عمل آورید، ؟؟؟؟؟ نوشتن آن می تواند کلا برنامه را دچار اختلال کنید.
هنگامی که هم یک تابع را در دستورات یک case تعیین می کنید، می توانید با استفاده از return خروجی تابع را به عنوان خروجی Switch برگردانید.
در کد مثال، ما از یک متغیر عددی integer به عنوان شناسه دستور Switch استفاده کرده ایم، اما این شناسه می تواند از نوع متنی String و یا هر نوع داده ای دیگر زبان C# باشد.
در مثال زیر، ابتدا یک مقدار را به عنوان ورودی از کار برگررفته ایم، سپس آن را به عنوان یک متغیر متنی String به دستور Switch ارسال نموده ایم. در کد مثال زیر، برای هر دو مقدار “yes” و “Maybe” یک دستور مشترک را تعیین کرده ایم.
Console.WriteLine("Do you enjoy C# ? (yes/no/maybe)");
string input = Console.ReadLine();
switch(input.ToLower())
{
case "yes":
case "maybe":
Console.WriteLine("Great!");
break;
case "no":
Console.WriteLine("Too bad!");
break;
}
در کد مثال فوق، سوالی از کاربر پرسیده شده و از وی خواسته شد یکی از مقادیر “yes”، “no” و “maybe” را وارد نماید. سپس مقدار وارد شده از ورودی توسط دستور Consale.ReadLine() خوانده شده و یک دستور Switch بر مبنای آن طراحی شده است. برای سهولت کار کاربر، توسط دستور ToLower() ، کاراکترهای ورودی کاربر را به حروف کوچک تبدیل کرده ایم تا در هنگام مقایسه با مقادیر Case ها، فرقی بین مقدار وارد شده برای حروف بزرگ و کوچک وجود نداشته باشد. اما بدون وجود دستور default در Switch، اگر کاربر در مثال فوق مقداری غیر از مقادیر تعیین شده برای case ها وارد نماید، برنامه هیچ خروجی نخواهد داشت. بنابراین کد مثال فوق را به همراه default به صورت زیر بازنویسی می کنیم :
Console.WriteLine("Do you enjoy C# ? (yes/no/maybe)");
string input = Console.ReadLine();
switch(input.ToLower())
{
case "yes":
case "maybe":
Console.WriteLine("Great!");
break;
case "no":
Console.WriteLine("Too bad!");
break;
default:
Console.WriteLine("I'm sorry, I don't understand that!");
break;
}
اگر کاربر مقداری به غیر از مقادیر تعیین شده برای case ها وارد نماید، بخش default به صورت پیش فرض اجرا خواهد شد.
با ادامه آموزش برنامه نویسی C# همراه ما باشید





 دوره آموزش React native
دوره آموزش React native آموزش React native
آموزش React native دوره آموزش React Native
دوره آموزش React Native دوره آموزش React Native
دوره آموزش React Native دوره آموزش React Native
دوره آموزش React Native دوره آموزش React Native
دوره آموزش React Native دوره آموزش React Native
دوره آموزش React Native دوره آموزش React Native
دوره آموزش React Native دوره آموزش React Native
دوره آموزش React Native دوره آموزش React Native
دوره آموزش React Native دوره آموزش React Native
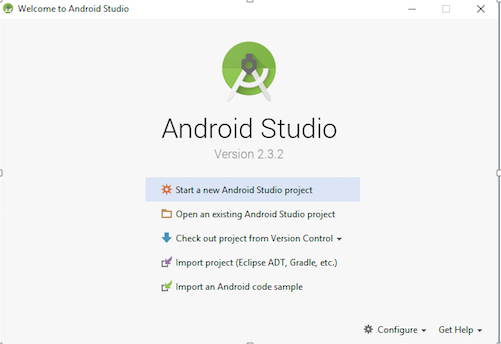
دوره آموزش React Native Android Studio
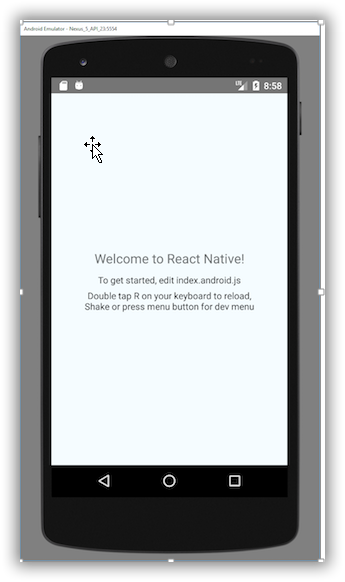
Android Studio استفاده از یک Virtual device
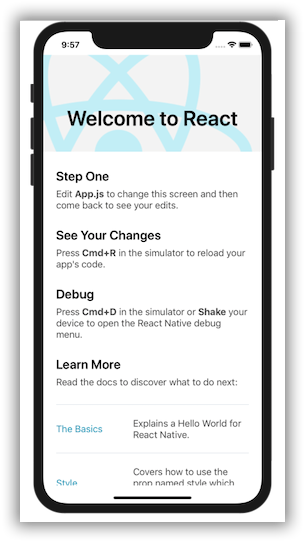
استفاده از یک Virtual device اجرای یک application React Native
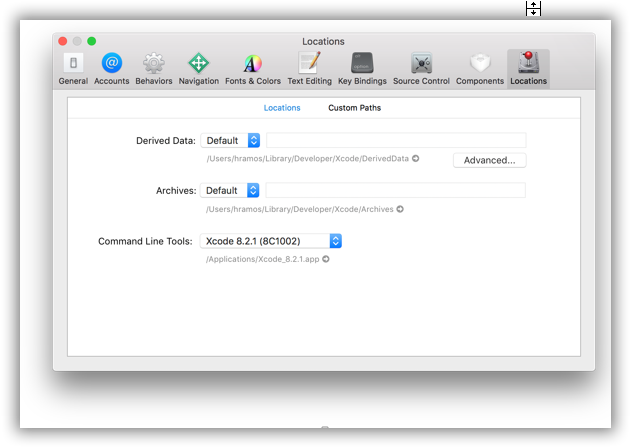
اجرای یک application React Native ابزار خط فرمان
ابزار خط فرمان اجرای یک application React Native
اجرای یک application React Native Android Studio
Android Studio AVD Manager
AVD Manager اجرای یک application React Native
اجرای یک application React Native