دوره آموزش BootStrap 4:آموزش رنگ

سلام با آموزش BootStrap 4 قسمت سوم در خدمت شما هستیم .در قسمت قبل با آموزش مقدماتی سیستم گرید بندی (Grid System) و آموزش کار با متن (Text) و فن چاپ در بوت استرپ آشنا شدیم.
آموزش کار با رنگ در Bootstrap4:
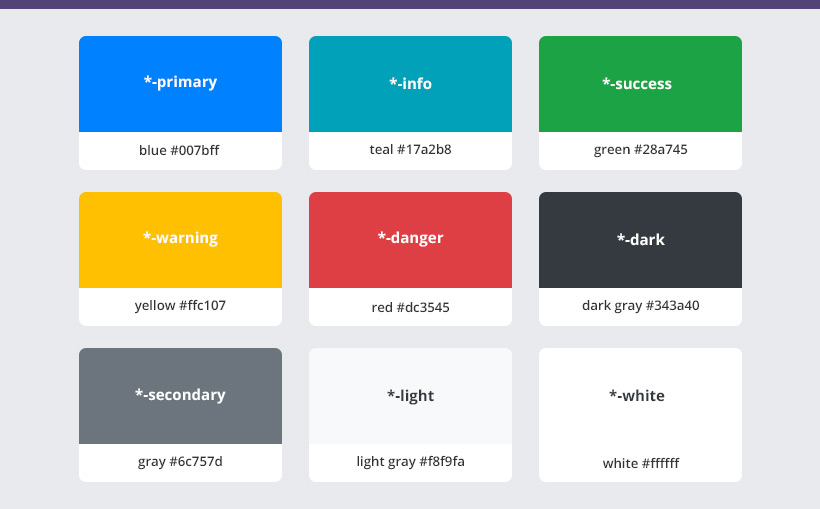
چهارچوب کاری بوت استرپ 4 دارای تعدادی کلاس متنی است که با توجه به نام آن ها، رنگ های مفهومی و مرتبط به نوشته و سایر عناصر در صفحه می دهند.
برای مثال کلاس text-success داریم که به معنای متن موفق است و رنگ آن سبز است که به علامت و مفهوم موفقیت اشاره دارد.
کلاس های مختلف برای رنگ متن ها در Bootstrap 4 عبارتند از : .text-muted، .text-primary، .text-success، .text-info، .text-warning، .text-danger، .text-secondary، .text-while، .text-dark، .text-light و در نهایت کلاس .text-body ( که رنگ پیش فرض body صفحه خواهد شد که غالبا مشکی است) .
در کد مثال عملی زیر، نحوه استفاده از این کلاس ها برای تعیین رنگ نوشته در بوت استرپ 4 و خروجی آن ها را در عمل نشان داده ایم :مثال:
Contextual Colors
Use the contextual classes to provide "meaning through colors":
This text is muted.
This text is important.
This text indicates success.
This text represents some information.
This text represents a warning.
This text represents danger.
Secondary text.
This text is dark grey.
Default body color (often black).
This text is light grey (on white background).
This text is white (on white background).
کلاس متنی جهت رنگ نوشته ها در بوت استرپ 4 را در لینک ها نیز می توانید به کار ببرید. این کلاس ها معمولا رنگ تیره تری را در هنگام عبور موس از روی نوشته به آن ها می دهند.
در کد مثال زیر، نحوه استفاده عملی از کلاس های متنی رنگ درBootstrap 4 برای لینک ها و خروجی آن ها را نشان داده ایم :
مثال 2
Contextual Link Colors
Hover over the links.
Muted link. Primary link. Success link. Info link. Warning link. Danger link. Secondary link. Dark grey link. Body/black link. Light grey link.
شما همچنین می توانید با اضافه کردن عدد 50 به کلاس های رنگی سفید و سیاه، وضوح متن ها را کم و زیاد کنید. برای این منظور از کلاس های .text-black-50 و .text-white-50 به صورت زیر، استفاده می شود :
مثال 3
Opacity Text Colors
Add 50% opacity for black or white text with the .text-black-50 or .text-white-50 classes:
Black text with 50% opacity on white background
White text with 50% opacity on black background
آموزش تعیین رنگ پس زمینه (background Color) در بوت استرپ 4:
همانند کلاس های متنی بخش قبل، کلاس های متنی مخصوصی در بوت استرپ 4 داریم که رنگ های مخصوصی را به عنوان پس زمینه نوشته و سایر عناصر، تعیین می کند.
این کلاس ها عبارتند از : .bg-primary، .bg-success، .bg-info، .bg-warning، .bg-danger، .bg-secondary، .bg-dark و در نهایت .bg-light .
نکته :
راهنمایی: توجه داشته باشید که کلاس های رنگ پس زمینه درBootstrap 4، رنگ نوشته درون عنصر را تعیین نمی کنند. بنابراین معمولا نیاز است تا آن ها را همراه با کلاس های متنی نوشته (text-*) به کار ببرید.
در کد مثال عملی زیر، نحوه استفاده از کلاس های متنی رنگ پس زمینه و خروجی آن ها در بوت استرپ 4 را نشان داده ایم :
مثال 4
Contextual Backgrounds
Use the contextual background classes to provide "meaning through colors".
Note that you can also add a .text-* class if you want a different text color:
This text is important.
This text indicates success.
This text represents some information.
This text represents a warning.
This text represents danger.
Secondary background color.
Dark grey background color.
Light grey background color.
آموزش بوت استرپ ادامه دارد

