آموزش Bootstrap 4
در خدمت شما هستیم در قسمت قبل با کار با عکس و تصویر , jumbotron و کار با کادر هشدار Alert Box در Bootstrap4 آشنا شدیم.












سلام با آموزش Bootstrap 4 در خدمت شما هستیم در قسمت قبل با کار با جداول در Bootstrap 4 آشنا شدیم.
عکس و تصویر در Bootstrap 4 به 3 حالت کلی زیر نشان داده می شود :

به کار بردن کلاس rounded در تگ <img> باعث می شود عکس با گوشه های گرد نمایش داده شود، همانند کد و مثال عملی زیر :
1<p><img alt="Cinque Terre" class="rounded" src="cinqueterre.jpg"></p>
آموزش نمایش عکس به صورت گرد در Bootstrap 4:
کلاس rounded-circle در Bootstrap 4 باعث می شود تا عکس در تصویر (تگ <img> ) به صورت تمام گرد و دایره نمایش داده شود. همانند کد مثال عملی زیر:
1<p><img alt="Cinque Terre" class="rounded-circle" src="cinqueterre.jpg"></p>
به کار بردن کلاس .img-thumbnail در تگ <img>، باعث می شود تا عکس به صورت پیش نمایش، کوچکتر و بند انگشتی همراه با خطوط حاشیه ای باریک نمایش داده شود. همانند کد مثال عملی زیر:
1<p><img alt="Cinque Terre" class="img-thumbnail" src="cinqueterre.jpg"></p>
به وسیله کلاس .float-right می توانید عکس را راست چین کرده و با کلاس .float-left، تصویر را در صفحه چپ چین کنید.
در کد مثال عملی زیر، عکس اول را راست چین و عکس دوم را چپ چین کرده ایم :
1<p><img class="float-left" src="paris.jpg"> <img class="float-right" src="paris.jpg"></p>
از طرف دیگر، با به کار بردن کلاس های .mx-auto (معادل حالت margin:auto) و کلاس .d-block معادل (خاصیت display : block) در Bootstrap 4، می توان یک عکس را در وسط صفحه یا عنصر مادر قرار داد، همانند کد مثال عملی زیر:
1<p><img class="d-block mx-auto" src="paris.jpg"></p>
عکس ها دارای سایزهای مختلفی هستند و صفحه نمایش ها هم عرض و طول های گوناگونی دارند. عکس های واکنش گرا یا Responsive Image به طور خودکار اندازه خود را برای بهترین حالت نمایش در صفحه، بزرگ و کوچک کرده و تنظیم می کنند.
با اضافه کردن کلاس .img-fluid در Bootstrap به تگ <img>، یک عکس را واکنش گرا می کنید. عکس هدف اندازه خود را بر حسب اندازه عنصر دربرگیرنده اش تنظیم کرده و نمایش می دهد.
به کار بردن کلاس .img-fluid برای یک عکس، خواص max-width:100% و height:auto را به آن می دهد.
در کد مثال عملی زیر، از کلاس .img-fluid برای Responsive کردن عکس استفاده کرده ایم. همانطور که در خروجی مشاهده می کنید، با بزرگ و کوچک کردن صفحه، عکس نیز تغییر کرده و بزرگ و کوچک می شود.
1<img alt="Chania" class="img-fluid" src="img_chania.jpg">
یک jumbotron در Bootstrap 4، یک جعبه بزرگ خاکستری رنگ ایجاد می کند که می توانید برای نمایش اطلاعات مهم و جلب توجه کاربر به نوشته، از آن استفاده کنید.
jumbotron در Bootstrap 4، معمولا عرض کل عنصر دربرگیرنده خود را اشغال می کند، پس زمینه ای خاکستری داشته و نوشته های آن گرد است.
نکته :
درون یک jumbotron می توانید تقریبا هر تگ معتبر HTML ای قرار داده و از المنت های Bootstrap با کلاس مختلف نیز استفاده کنید.
برای ایجاد یک jumbotron بایستی از تگ <div> با کلاس .jumbotron استفاده نمایید، همانند کد مثال عملی زیر:
1<div class="jumbotron">
1<h1>Bootstrap Tutorial</h1>
1
1<p>Bootstrap is the most popular HTML, CSS...</p>
1</div>
اگر می خواهید jumbotron ایجاد شده، تمامی عرض صفحه یا عنصر مادر خود را اشغال کرده و در گوشه های آن گرد نباشد، بایستی از کلاس .jumbotron-fluid با یک عنصر داخلی (مثل تگ) با کلاس .container یا .container-fluid استفاده نمایید. همانند کد مثال عملی زیر:
1<div class="jumbotron jumbotron-fluid">
1 <div class="container">
1 <h1>Bootstrap Tutorial</h1>
1 <p>Bootstrap is the most popular HTML, CSS...</p>
1 </div>
1</div>
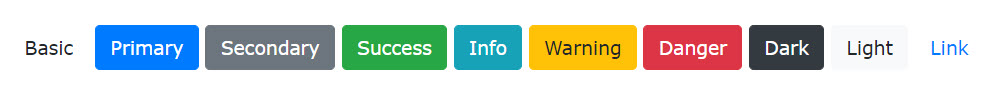
چهارچوب کاری بوت استرپ4، روش بسیار ساده ای برای ایجاد کادر هشدار یا Alert Box فراهم کرده است.
کادر هشدار Alert توسط یک تگ <div> با کلاس .alert ایجاد می شود و از کلاس های متنی کمکی می توانید برای تعیین رنگ نوشته و پس زمینه آن نیز استفاده کنید. این کلاس ها عبارتند از .alert-success، .alert-info، .alert-warning، .alert-danger، .alert-primary، .alert-secondary، .alert-light و .alert-dark که هر کدام مفهوم خاصی را به کاربر نشان می دهند.
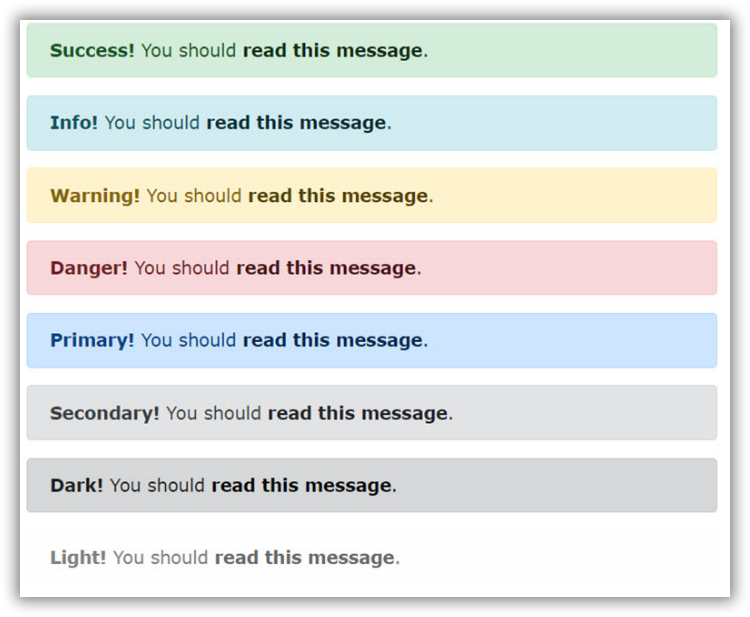
در مثال های عملی زیر، انواع کادرهای هشدار با رنگ های مختلف به همراه توضیح و کاربرد هر کدام را نشان داده ایم:

موفقیت Success : کادر هشدار بیان گر عمل مثبت یا انجام موفقیت آمیز عملیات است.
اطلاع Info : کادر هشدار نشان دهنده یک عمل عادی یا اطلاعات کم اهمیت تر است.
اخطار Warning : کادر هشدار اعلام می کند یک اتفاق به ظاهر خطرناک افتاده و نیازمند توجه کاربر است.
خطر Danger : این کادر بیان گر عمل منفی یا انجام یک عملیات خطرناک است.
مهم Primary : کادر هشدار نشان دهنده یک عمل مهم و قابل توجه است.
رده 2 secondary : در این حالت کادر هشدار اعلام می کند یک عمل با درجه اهمیت کمتر رخ داده است.
تیره Dark : یک کادر هشدار با پس زمینه خاکستری یا تیره نشان داده می شود.
مثال عملی: در کد زیر، یک کادر هشدار را با کلاس های .alert و .alert-success ایجاد کرده و خروجی آن را نشان داده ایم:
1<div class="alert alert-success"><strong>Success!</strong> You should <a class="alert-link" href="#">read this message</a>.</div>
می توانید درون کادر هشداری که در Bootstrap 4 ایجاد کرده ایم، یک تگ لینک یا <a> با کلاس .alert-link قرار دهید. برنامه لینک را به صورت توپر و با رنگی مشابه رنگ نوشته کادر هشدار نشان می دهد.
در مثال های زیر، انواع حالت لینک در کادرهای هشدار را نشان داده ایم:

مثال عملی: کد مثال زیر نحوه قرار دادن یک لینک یا تگ <a> را درون یک کادر هشدار نشان داده است:
1<div class="alert alert-success alert-dismissible">×<strong>Success!</strong> Indicates a successful or positive action.</div>
برای این که کادر هشدار ایجاد شده، قابلیت بسته شدن داشته باشد، بایستی کلاس .alert-dismissible را به تگ Alert Box اضافه کنید.
سپس یک لینک یا دکمه (Button) که می خواهید با کلیک بر روی آن، کادر هشدار بسته شده را با کلاس class=”close” و خاصیت data-dismiss=”alert” درون عنصر اصلی کادر هشدار قرار می دهید، همانند کد مثال عملی زیر:
1<div class="alert alert-success alert-dismissible">
1 <button type="button" class="close" data-dismiss="alert">×</button>
1 <strong>Success!</strong> Indicates a successful or positive action.
1</div>
موجودیت × یا (x) یک HTML Entity یا خاصیت ذاتی HTML است که بیشتر به جای حرف X برای ایجاد یک آیکون یا دکمه بستن، از آن استفاده می شود.
با اضافه کردن کلاس های .fade و .show کادر هشدار با جلوه نمایشی و به صورت محو شدن یا ظاهر شدن تدریجی، نمایش داده می شود. نحوه استفاده از این دو کلاس و خروجی آن در مثال زیر نشان داده شده است:
1<div class="alert alert-danger alert-dismissible fade show">
برای دریافت اطلاعات بیشتر راجع به کادرهای هشدار در بوت استرپ 4 ، به مرجع آموزش کادر هشدار Alert Box در Bootstrap 4 بروید.
1</div>
آموزش bootstrap 4 ادامه دارد

سلام با آموزش BootStrap 4 قسمت چهارم در خدمت شما هستیم .در قسمت قبل با آموزش رنگ در بوت استرپ آشنا شدیم.
آموزش ساخت جدول ساده در Bootstrap4:
یک جدول ساده در Bootstrap 4 دارای حاشیه درونی کم و جداکننده های افقی است. کلاس .table، استایل ساده ای همانند خروجی زیر را به جدول ها می دهد :
1مثال آموزش ساخت جدول ساده:
1<div class="container">
1<h2>Basic Table</h2>
1
1<p>The .table class adds basic styling (light padding and horizontal dividers) to a table:</p>
1
1<table class="table">
1 <thead>
1 <tr>
1 <th>Firstname</th>
1 <th>Lastname</th>
1 <th>Email</th>
1 </tr>
1 </thead>
1 <tbody>
1 <tr>
1 <td>John</td>
1 <td>Doe</td>
1 <td>john@example.com</td>
1 </tr>
1 <tr>
1 <td>Mary</td>
1 <td>Moe</td>
1 <td>mary@example.com</td>
1 </tr>
1 <tr>
1 <td>July</td>
1 <td>Dooley</td>
1 <td>july@example.com</td>
1 </tr>
1 </tbody>
1</table>
12</div>
با اضافه کردن کلاس .table-striped به جدول در Bootstrap 4 ، ردیف های جدول به صورت یک در میان رنگی و سفید (راه راه) می شود. در کد مثال عملی زیر، نحوه استفاده از کلاس .table-striped به صورت عملی نشان داده شده است :
1مثال جدول Striped در بوت استرپ
1<div class="container">
1<h2>Striped Rows</h2>
1
1<p>The .table-striped class adds zebra-stripes to a table:</p>
1
1<table class="table table-striped">
1 <thead>
1 <tr>
1 <th>Firstname</th>
1 <th>Lastname</th>
1 <th>Email</th>
1 </tr>
1 </thead>
1 <tbody>
1 <tr>
1 <td>John</td>
1 <td>Doe</td>
1 <td>john@example.com</td>
1 </tr>
1 <tr>
1 <td>Mary</td>
1 <td>Moe</td>
1 <td>mary@example.com</td>
1 </tr>
1 <tr>
1 <td>July</td>
1 <td>Dooley</td>
1 <td>july@example.com</td>
1 </tr>
1 </tbody>
1</table>
1</div>
با اضافه کردن کلاس .table-bordered به جدول، خطوط حاشیه به دور کل جدول اضافه می شود. در مثال زیر، نحوه استفاده از این کلاس در عمل نشان داده شده است:
1<div class="container">
1 <h2>Bordered Table</h2>
1 <p>The .table-bordered class adds borders on all sides of the table and the cells:</p>
1 <table class="table table-bordered">
1 <thead>
1 <tr>
1 <th>Firstname</th>
1 <th>Lastname</th>
1 <th>Email</th>
1 </tr>
1 </thead>
1 <tbody>
1 <tr>
1 <td>John</td>
1 <td>Doe</td>
1 <td>john@example.com</td>
1 </tr>
1 <tr>
1 <td>Mary</td>
1 <td>Moe</td>
1 <td>mary@example.com</td>
1 </tr>
1 <tr>
1 <td>July</td>
1 <td>Dooley</td>
1 <td>july@example.com</td>
1 </tr>
1 </tbody>
1 </table>
1</div>
در صورت استفاده از کلاس .table-hover در یک جدول Bootstrap 4 ، در صورت عبور موس (hover) از روی هر ردیف جدول، رنگ پس زمینه آن به خاکستری تغییر می کند، هماننند کد مثال عملی زیر :
1مثال جدول hover در بوت استرپ
1<div class="container">
1<h2>Hover Rows</h2>
1
1<p>The .table-hover class enables a hover state (grey background on mouse over) on table rows:</p>
1
1<table class="table table-hover">
1 <thead>
1 <tr>
1 <th>Firstname</th>
1 <th>Lastname</th>
1 <th>Email</th>
1 </tr>
1 </thead>
1 <tbody>
1 <tr>
1 <td>John</td>
1 <td>Doe</td>
1 <td>john@example.com</td>
1 </tr>
1 <tr>
1 <td>Mary</td>
1 <td>Moe</td>
1 <td>mary@example.com</td>
1 </tr>
1 <tr>
1 <td>July</td>
1 <td>Dooley</td>
1 <td>july@example.com</td>
1 </tr>
1 </tbody>
1</table>
1</div>
با اضافه کردن کلاس .table-dark به جدول در Bootstrap 4، جدول با پس زمینه تیره، نوشته سفید و خطوط حاشیه روشن به صورت زیر نمایش داده خواهد شد :
1<div class="container">
1 <h2>Black/Dark Table</h2>
1 <p>The .table-dark class adds a black background to the table:</p>
1 <table class="table table-dark">
1 <thead>
1 <tr>
1 <th>Firstname</th>
1 <th>Lastname</th>
1 <th>Email</th>
1 </tr>
1 </thead>
1 <tbody>
1 <tr>
1 <td>John</td>
1 <td>Doe</td>
1 <td>john@example.com</td>
1 </tr>
1 <tr>
1 <td>Mary</td>
1 <td>Moe</td>
1 <td>mary@example.com</td>
1 </tr>
1 <tr>
1 <td>July</td>
1 <td>Dooley</td>
1 <td>july@example.com</td>
1 </tr>
1 </tbody>
1 </table>
1</div>
در صورت استفاده همزمان از کلاس های .table-darkو .table-striped، جدول با پس زمینه تیره، نوشته سفید و ردیف های یک در میان روشن تر و تیره تر، به صورت راه راه همانند کد زیر، نشان داده می شود :
1<div class="container">
1<h2>Dark Striped Table</h2>
1
1<p>Combine .table-dark and .table-striped to create a dark, striped table:</p>
1
1<table class="table table-dark table-striped">
1 <thead>
1 <tr>
1 <th>Firstname</th>
1 <th>Lastname</th>
1 <th>Email</th>
1 </tr>
1 </thead>
1 <tbody>
1 <tr>
1 <td>John</td>
1 <td>Doe</td>
1 <td>john@example.com</td>
1 </tr>
1 <tr>
1 <td>Mary</td>
1 <td>Moe</td>
1 <td>mary@example.com</td>
1 </tr>
1 <tr>
1 <td>July</td>
1 <td>Dooley</td>
1 <td>july@example.com</td>
1 </tr>
1 </tbody>
1</table>
1</div>
در صورت استفاده همزمان از کلاس های .table-hover و .table-dark جدول به صورت تیره نشان داده شده ولی در هنگام عبور موس از روی هر ردیف، رنگ ردیف کلی روشن تر می شود. همانند کد مثال عملی زیر:
1<p><div class="container"><br>
1 <h2>Hoverable Dark Table</h2><br>
1 <p>The .table-hover class adds a hover effect (grey background color) on table rows:</p> <br>
1 <table class="table table-dark table-hover"><br>
1 <thead><br>
1 <tr><br>
1 <th>Firstname</th><br>
1 <th>Lastname</th><br>
1 <th>Email</th><br>
1 </tr><br>
1 </thead><br>
1 <tbody><br>
1 <tr><br>
1 <td>John</td><br>
1 <td>Doe</td><br>
1 <td>john@example.com</td><br>
1 </tr><br>
1 <tr><br>
1 <td>Mary</td><br>
1 <td>Moe</td><br>
1 <td>mary@example.com</td><br>
1 </tr><br>
1 <tr><br>
1 <td>July</td><br>
1 <td>Dooley</td><br>
1 <td>july@example.com</td><br>
1 </tr><br>
1 </tbody><br>
1 </table><br>
1</div></p>
اضافه کردن کلاس .table-bordeless، باعث از بین رفتن خطوط درونی و خطوط حاشیه در جدول شده و به صورت ساده نشان داده خواهد شد. همانند کد مثال عملی زیر:
1<div class="container">
1 <h2>Borderless Table</h2>
1 <p>The .table-borderless class removes borders from the table:</p>
1 <table class="table table-borderless">
1 <thead>
1 <tr>
1 <th>Firstname</th>
1 <th>Lastname</th>
1 <th>Email</th>
1 </tr>
1 </thead>
1 <tbody>
1 <tr>
1 <td>John</td>
1 <td>Doe</td>
1 <td>john@example.com</td>
1 </tr>
1 <tr>
1 <td>Mary</td>
1 <td>Moe</td>
1 <td>mary@example.com</td>
1 </tr>
1 <tr>
1 <td>July</td>
1 <td>Dooley</td>
1 <td>july@example.com</td>
1 </tr>
1 </tbody>
1 </table>
1</div>
آموزش بوت استرپ ادامه دارد

سلام با آموزش BootStrap 4 قسمت سوم در خدمت شما هستیم .در قسمت قبل با آموزش مقدماتی سیستم گرید بندی (Grid System) و آموزش کار با متن (Text) و فن چاپ در بوت استرپ آشنا شدیم.
آموزش کار با رنگ در Bootstrap4:
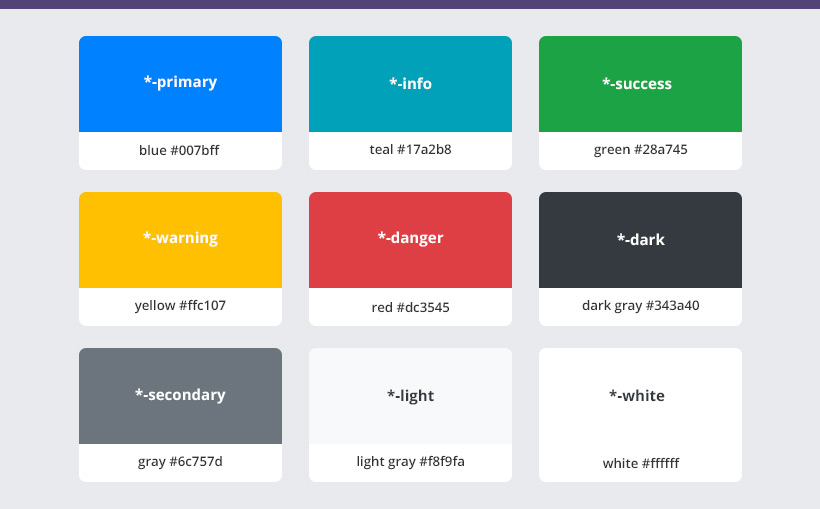
چهارچوب کاری بوت استرپ 4 دارای تعدادی کلاس متنی است که با توجه به نام آن ها، رنگ های مفهومی و مرتبط به نوشته و سایر عناصر در صفحه می دهند.
برای مثال کلاس text-success داریم که به معنای متن موفق است و رنگ آن سبز است که به علامت و مفهوم موفقیت اشاره دارد.
کلاس های مختلف برای رنگ متن ها در Bootstrap 4 عبارتند از : .text-muted، .text-primary، .text-success، .text-info، .text-warning، .text-danger، .text-secondary، .text-while، .text-dark، .text-light و در نهایت کلاس .text-body ( که رنگ پیش فرض body صفحه خواهد شد که غالبا مشکی است) .
در کد مثال عملی زیر، نحوه استفاده از این کلاس ها برای تعیین رنگ نوشته در بوت استرپ 4 و خروجی آن ها را در عمل نشان داده ایم :مثال:
Use the contextual classes to provide "meaning through colors":
This text is muted.
This text is important.
This text indicates success.
This text represents some information.
This text represents a warning.
This text represents danger.
Secondary text.
This text is dark grey.
Default body color (often black).
This text is light grey (on white background).
This text is white (on white background).
کلاس متنی جهت رنگ نوشته ها در بوت استرپ 4 را در لینک ها نیز می توانید به کار ببرید. این کلاس ها معمولا رنگ تیره تری را در هنگام عبور موس از روی نوشته به آن ها می دهند.
در کد مثال زیر، نحوه استفاده عملی از کلاس های متنی رنگ درBootstrap 4 برای لینک ها و خروجی آن ها را نشان داده ایم :
Hover over the links.
Muted link. Primary link. Success link. Info link. Warning link. Danger link. Secondary link. Dark grey link. Body/black link. Light grey link.
شما همچنین می توانید با اضافه کردن عدد 50 به کلاس های رنگی سفید و سیاه، وضوح متن ها را کم و زیاد کنید. برای این منظور از کلاس های .text-black-50 و .text-white-50 به صورت زیر، استفاده می شود :
Add 50% opacity for black or white text with the .text-black-50 or .text-white-50 classes:
Black text with 50% opacity on white background
White text with 50% opacity on black background
همانند کلاس های متنی بخش قبل، کلاس های متنی مخصوصی در بوت استرپ 4 داریم که رنگ های مخصوصی را به عنوان پس زمینه نوشته و سایر عناصر، تعیین می کند.
این کلاس ها عبارتند از : .bg-primary، .bg-success، .bg-info، .bg-warning، .bg-danger، .bg-secondary، .bg-dark و در نهایت .bg-light .
نکته :
راهنمایی: توجه داشته باشید که کلاس های رنگ پس زمینه درBootstrap 4، رنگ نوشته درون عنصر را تعیین نمی کنند. بنابراین معمولا نیاز است تا آن ها را همراه با کلاس های متنی نوشته (text-*) به کار ببرید.
در کد مثال عملی زیر، نحوه استفاده از کلاس های متنی رنگ پس زمینه و خروجی آن ها در بوت استرپ 4 را نشان داده ایم :
Use the contextual background classes to provide "meaning through colors".
Note that you can also add a .text-* class if you want a different text color:
This text is important.
This text indicates success.
This text represents some information.
This text represents a warning.
This text represents danger.
Secondary background color.
Dark grey background color.
Light grey background color.
آموزش بوت استرپ ادامه دارد
سلام با آموزش طراحی سایت در خدمت شما هستیم , در قسمت قبل CSS در HTML را یاد گرفتیم , در حال با ادامه آموزش طراحی سایت همراه باشید:
یک اسکریپت قطعه ی کوچکی از برنامه است که می تواند به وب سایت شما تعامل اضافه کند. به عنوان مثال یک اسکریپت می تواند یک هشدار پاپ آپ مربوط به باکس پیغام تولید کند، یا یک منوی رو به پایین ایجاد کند. این اسکریپت توسط javascript یا VBScript نوشته می شود.
شما می توانید با استفاده از هر زبان اسکریپتی، کارکردهای متنوع کوچکی به نام گردانندگان رویداد بنویسید و سپس می توانید آن عملکردها را با استفاده از ویژگی های HTML اجرا کنید.
این روزها فقط javascript و چارچوب های متناظر با آن توسط بسیاری از توسعه دهندگان وب استفاده می شوند. VBScript حتی توسط برخی مرورگرها پشتیبانی هم نمی شود.
شما می توانید کد javascript را در یک فایل مجزا نگهداری کرده و سپس هرزمان که لازم بود آن را وارد کنید، یا می توانید قابلیت را در داخل خود داکیومنت HTML تعریف کنید. اجازه بدهید هر دو مورد را یکی یکی با مثال های مناسب بررسی کنیم.
جاوااسکریپت خارجی
اگر قصد دارید قابلیتی را تعریف کنید که در انواع داکیومنت های HTML استفاده می شود، بهتر است آن قابلیت را در یک فایل مجزای جاوااسکریپت حفظ کرده و آن فایل را وارد داکیومنت های HTML خود کنید. یک فایل جاوااسکریپت دارای ضمیمه هایی مانند js می باشد که با استفاده از برچسب< script>وارد فایل های HTML می شود.
مثال:
تصور کنید که با استفاده از جاوااسکریپت در script.js یک عملکرد کوچک را تعریف می کنیم که دارای کد زیر می باشد.
function Hello()
{
alert("Hello, World");
}
اکنون اجازه بدهید از فایل جاوااسکریپت خارجی بالا در داکیومنت HTML خود استفاده کنیم، مانند زیر
این مثال نتیجه ای را به دنبال خواهد داشت که می توانید با کلیک کردن برروی دکمه ی ارائه شده توسط این مثال آن را امتحان کنید.
جاوا اسکریپت درونی
شما می توانید کد جاوااسکریپت را مستقیما روی داکیومنت HTML خود بنویسید. معمولا کد اسکریپت را با استفاده از برچسب< script>در سربرگ داکیومنت نگهداری می کنیم در غیر این صورت هیچ محدودیتی وجود نداشته و می توانید کد خود را در هر جایی در داکیومنت به جز داخل برچسب < script>نگه دارید.
نمونه یک
Javascript Internal Script
function Hello() {
alert("Hello, World");
}
این مثال نتیجه ای را به دنبال خواهد داشت که می توانید با کلیک کردن برروی دکمه ی ارائه شده توسط این مثال آن را امتحان کنید.
گردانندگان رویدادها(()EventHandler)
گردانندگان رویدادها عملکردهای تعریف شده ی ساده ای می باشند که می توانند برعلیه هر یک از عملکردهای ماوس یا صفحه کلید فراخوانده شوند. شما می توانید عملکرد خود را در یک گرداننده ی رویداد تعریف کنید که می تواند یک خط تا 1000 خط کد باشد.
در زیر مثالی را می بینید که چگونگی نگارش یک گرداننده ی رویداد را نشان می دهد. اجازه بدهید یک تیتر ساده ی ()EventHandler را در تیتر داکیومنت بنویسیم. هر زمان که کاربر ماوس را روی یک پاراگراف بیاورد، این عملکر را فرا خواهیم خواند.
نمونه دو
Event Handlers Example
سلام با آموزش طراحی سایت در خدمت شما هستیم , در قسمت قبل سر برگ در HTML را یاد گرفتیم , در حال با ادامه آموزش طراحی سایت همراه باشید:
استایل شیت Cascading style sheet (CSS) بیان می کند که داکیومنت ها روی صفحه و در چاپ چگونه نشان داده می شوند، یا شاید چگونه بیان می شوند. از زمانی که کنسرسیوم در سال 1994 تاسیس شد، W3C به طور فعالانه ای در استفاده از Style sheet روی وب پیشرفت کرده است.
CSS جایگزین های ساده و موثری را برای تعیین ویژگی های مختلف برچسب های HTML ارائه می دهد. با استفاده از CSS شما می توانید تعدادی از ویژگی های طراحی را برای یک HTML ارائه شده تعیین کنید. هر ویژگی دارای نام مقدار میباشد که به وسیله ی علامت (:) از هم جدا شده اند. اطلاعیه ی مربوط به هر ویژگی نیز توسط علامت نقطه ویرگول (;) از یکدیگر جدا شده اند.
مثال:
ابتدا اجازه بدهید که مثالی از داکیومنت HTML را مورد بررسی قرار دهیم که برای تعیین رنگ و اندازه ی فونت از برچسب < font> استفاده می کند.
<p><font color="green" size="5">Hello, World!</font></p>
می توانیم با استفاده از style sheet مثال بالا را مانند زیر بازنویسی کنیم.
<p style="color:green;font-size:24px;">Hello, World!</p>
شما می توانید به سه روش از CSS در داکیومنت HTML خود استفاده کنید.
استایل Style sheet خارجی – قوانین style sheet را در یک فایل css مجزا تعریف می کند، و سپس آن فایل را با استفاده از برچسب در HTML وارد داکیومنت HTML شما می کند.
استایل Style sheet داخلی – قوانین style sheet را در با استفاده از برچسب< style>در بخش سربرگ داکیومنت HTML تعریف می کند.
استایل Inline style sheet – قوانین style sheet را مستقیما و به همراه عناصر HTML با استفاده از ویژگی style تعریف می کند.
اجازه بدهید هر سه مورد را یکی یکی و با استفاده از مثال های مناسب بررسی کنیم.
اگر می خواهید از style sheet خود در صفحات مختلف استفاده کنید، توصیه می شود که یک style sheet متداول در یک فایل مجزا تعریف کنید. یک فایل cascading style sheet دارای ضمیمه هایی مانند css می باشد و با استفاده از برچسب < link> وارد فایل های HTML خواهد شد.
توجه داشته باشید که ما یک فایل style sheet به نام style.css که دارای قوانین زیر می بشد، تعریف می کنیم.
.red{
color: red;
}
.thick{
font-size:20px;
}
.green{
color:green;
}
در اینجا سه قانون CSS را تعریف کردیم که برای سه گروه متفاوت تعریف شده در برچسب های HTML مناسب می باشند. پیشنهاد می کنم در مورد چگونگی تعریف این قوانین خود را اذیت نکنید، زیرا هنگام مطالعه ی CSS آنها را فرا خواهید گرفت. اکنون اجازه بدهید از فایل CSS خارجی بالا در داکیومنت HTML زیر استفاده کنیم.
!DOCTYPE html>
< html>
< head>
< title>HTML External CSS< /title>
<link rel="stylesheet" type="text/css" href="/html/style.css">
< /head>
< body>
< p class="red">This is red< /p>
< p class="thick">This is thick< /p>
< p class="green">This is green< /p>
< p class="thick green">This is thick and green< /p>
< /body>
< /html>
این مثال نتیجه ی زیر را تولید خواهد کرد.
This is red
This is thick
This is green
This is thick and green
اگر می خواهید قوانین style sheet را برای یک داکیومنت مجزا به کار ببرید، فقط آن موقع است که می توانید این قوانین را با استفاده از برچسب< style>وارد بخش سربرگ داکیومنت HTML کنید.
قوانین تعریف شده در style sheet داخلی، قوانین تعریف شده در فایل CSS خارجی را نیز در بر می گیرد.
مثال:
اجازه بدهید مثال بالا را یک بار دیگر بازنویسی کنیم، اما در اینجا قوانین style sheet را در همان داکیومنت HTML و با استفاده از برچسب< style>می نویسیم.
<style type="text/css">
.red {
color: red;
}
.thick {
font-size: 20px;
}
.green {
color: green;
}
</style>
شما می توانید با استفاده از ویژگی style از برچسب مربوطه، قوانین style sheet را مستقیما برای هر عنصر HTML به کار برید. این امر فقطزمانی می تواند انجام شود که شما علاقمند به ایجاد تغییرات خاص در هرکدام از عناصر HTML می باشید.
قوانین تعریف شده با عنصر درون خطی، قوانین تعریف شده در یک فایل CSS خارجی و نیز قوانین تعریف شده در یک عنصر< style>را در برمی گیرد. اجازه بدهید مثال بالا را یک بار دیگر بازنویسی کنیم، اما این بار قوانین style sheet را همراه با قوانین HTML و با استفاده از ویژگی style در عناصر خواهیم نوشت.
<p style="color:red;">This is red</p>
<p style="font-size:20px;">This is thick</p>
<p style="color:green;">This is green</p>
<p style="color:green;font-size:20px;">This is </p>

سلام با آموزش طراحی سایت در خدمت شما هستیم , در قسمت قبل چند رسانه ای در HTML را یاد گرفتیم , در قسمت دوازدهم با ادامه آموزش طراحی سایت همراه باشید:
یاد گرفتیم که یک نمونه داکیومنت HTML دارای ساختار زیر می باشد.
Document declaration tag
< html>
< head>
Document header related tags
< head>
< body>
Document body related tags
< body>
< html>
این فصل جزئیات بیشتری در مورد بخش سربرگ در HTML ارائه می دهد که به وسیله ی برچسب <head> نمایش داده می شود. برچسب< head>حاوی برچسب های مهمی می باشد که عبارتند از:
<title>
< meta>
< link>
< base>
< style>
< script >
< noscript >
این برچسب برای تعیین تیتر داکیومنت HTML استفاده می شود. در زیر مثالی می بینید از ارائه ی تیتر به داکیومنت HTML.
<title>HTML Title Tag Example</title>
<p>Hello, World!</p><p>
</p>
این برچسب برای ارائه ی متادیتا در مورد داکیومنت HTML استفاده می شود که اطلاعاتی از قبیل انقضا صفحه، گردآورنده ی صفحه، لیست کلمات کلیدی، توصیف صفحه و غیره ارائه می دهد.
در ادامه استفاده های مهم برچسب < meta> در داکیومنت HTML ارائه شده اند
<title>HTML Title Tag Example</title>
<!-- Provide list of keywords -->
<meta name="keywords" content="C, C++, Java, PHP, Perl, Python">
<!-- Provide description of the page -->
<meta name="description" content="Simply Easy Learning by Tutorials Point">
<!-- Author information -->
<meta name="author" content="Tutorials Point">
این برچسب برای تعیین URL پایه برای همه ی URL های وابسته در صفحه استفاده می شود، که به این معناست که همه ی URL های دیگر هنگامی که برای آیتم ارائه شده قرار می گیرند، دیگر URL ها به URL پایه زنجیر خواهند شد.
به عنوان مثال تمام صفحات و تصاویر ارائه شده، پس از پیشوند دار کردن URL های ارائه شده با URL پایه مسیر prefixing جستجو خواهند شد
<title>HTML Title Tag Example</title>
<base href="http://www.tahlildadeh.com/">
<img src="/banner/02.jpg" alt="Logo Images">
<a href="/ArticleDetails/HTML Marquees" title="HTML Tutorial">HTML Tutorial</a>
این برچسب ارتباط بین داکیومنت جاری و منبع خارجی را تعیین می کند. در ادامه مثالی را می بینید از لینک یک فایل style sheet خارجی موجود در مسیر css با یک web root.
<title>HTML Title Tag Example</title>
<base href="http://www.tahlildadeh.com/">
<link rel="stylesheet" type="text/css" href="/css/style.css">
این برچسب برای تعیین style sheet برای داکیومنت جاری HTML استفاده می شود. در ادامه مثالی را می بینید از تعریف برخی قوانین style sheet در داخل برچسب< style>.
<style>
.myclass {
background-color: #aaa;
padding: 10px;
}
</style>
توجه:
برای فراگیری چگونگی کار Cascading Style Sheet یک آموزش مجزای موجود در اینجا را کلیک کنید.
این برچسب برای وارد کردن فایل اسکریپت خارجی و یا تعریف فایل اسکریپت داخلی برای داکیومنت HTML استفاده می شود. در زیر مثالی را می بینید که در آن از جاوا اسکریپت برای تعریف عملکرد ساده ی جاوااسکریپت استفاده می کنیم.
function Hello() {
alert("Hello, World");
}
پایان قسمت دوازدهم آموزش طراحی سایت

سلام با آموزش طراحی سایت در خدمت شما هستیم , در قسمت قبل آموزش HTML فرم ها در Html را یاد گرفتیم , در قسمت یازدهم با ادامه آموزش طراحی سایت همراه باشید:
گاهی اوقات تمایل دارید که موسیقی یا ویدئو به صفحه ی وب خود اضافه کنید. ساده ترین راه برای افزودن صدا یا ویدئو به وب سایت، وارد کردن برچسب خاص HTML به نام < embed> می باشد. این برچسب باعث می شود که مرورگر به طور خودکار کنترل هایی را برای مولتی مدیا وارد کند که مرورگر ارائه شده برچسب < embed> و نوع مدیای ارائه شده را پشتیبانی می کند.
همچنین می توانید یک برچسب < noembed>برای مرورگرهایی وارد کنید که برچسب < embed> را نمی شناسند. به عنوان مثال می توانید از < embed> برای نمایش یک فیلم به انتخاب خود استفاده کنید واگر مرورگر < embed> را پشتیبانی نمی کند، از< noembed> برای نمایش یک تصویر JPG مجزا استفاده کنید.
مثال:
در اینجا مثال ساده ای می بینید از اجرای یک فایل جاسازی شده ی midi.
<embed src="/html/yourfile.mid">
<p><img alt="Alternative Media" src="yourimage.gif"><embed></p>
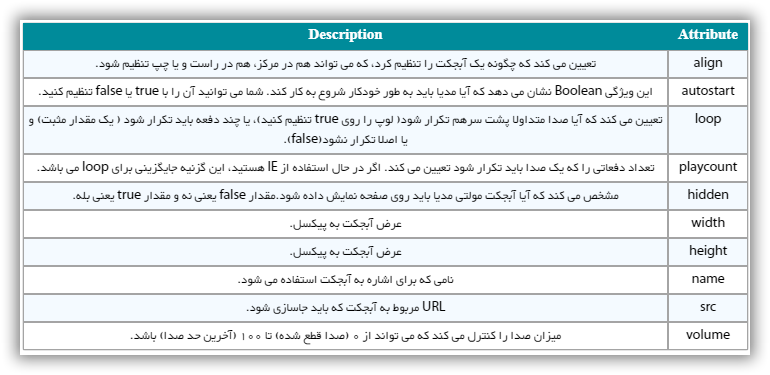
در زیر لیستی از ویژگی های مهمی را می بینید که توسط برچسب < embed> استفاده می شود.

می توانید از انواع مدیاهای مختلفی مانند فایل های flash movies، AVi و MOV در داخل برچسب embed استفاده کنید.
<embed height="200" src="/html/yourfile.swf" width="200">
<p><img alt="Alternative Media" src="yourimage.gif"><embed></p>
شما می توانید از برچسب < bgsound>در html برای اجرای صدا در زمینه ی صفحه ی وب خود استفاده کنید. این برچسب فقط توسط اینترنت اکسپلورر پشتیبانی می شود و دیگر مرورگرها آن را نادیده می گیرند. زمانی که سند اصلی در ابتدا توسط کاربر دانلود شده و نمایش داده می شود، این برچسب یک فایل صدا را دانلود کرده و اجرا می کند. همچنین هروقت کاربر مرورگر را تازه سازی کند، صدای زمینه نیز دوباره اجرا خواهد شد.این برچسب دارای فقط دو ویژگی می باشد، loop و src، که همانطور که در بالا توضیح داده شد هر دوی این ویژگی ها دارای یک معنا می باشند.
در اینجا مثال ساده ای از اجرای فایل کوچک midi را می بینید.
<p><img src="yourimage.gif"></p>
این مثال یک صفحه ی خالی تولید خواهد کرد. این برچسب هیچ مولفه ای را اجرا نمی کند و مخفی باقی می ماند.
اینترنت اکسپلورر نیز تنها سه فرمت صدا را اجرا می کند: wav فرمت داخلی کامپیوترها، au فرمت داخلی برای کار ابزارهای Unix و MIDI یک کد برنامه گذاری جهانی برای موسیقی.
HTML 4 عنصر< object>را معرفی می کند که یک راه حل چند منظوره برای وارد کردن آبجکت عمومی ارائه می دهد. عنصر< object>به نویسندگان HTML اجازه می دهد تا هر چیز لازم را با یک آبجکت برای ارائه ی آن توسط یک کاربر، تعیین کند.
در اینجا چند مثال در این رابطه می بینید.
مثال:
شما می توانید یک سند HTML را در خود سند HTML اجرا کنید.
<object data="data/test.htm" type="text/html" width="300" height="200">
alt : <a href="data/test.htm">test.htm<a>
</object>
در اینجا اگر مرورگر برچسب object را پشتیبانی نکند، ویژگی alt وارد تصویر می شود.
مثال:
شما می توانید یک سند PDF را در یک سند HTML اجرا کنید.
<object data="data/test.pdf" type="application/pdf" width="300" height="200">
alt : <a href="data/test.pdf">test.htm<a>
</object>
مثال:
شما می توانید با استفاده از برچسب < param> برخی پارامترهای متناسب با سند را مشخص کنید. در اینجا مثالی از اجرای فایل wavرا می بینید.
<object data="data/test.wav" type="audio/x-wav" width="200" height="20">
<param name="src" value="data/test.wav">
<param name="autoplay" value="false">
<param name="autoStart" value="0">
alt : <a href="data/test.wav">test.wav<a>
</object>
مثال:
شما می توانید یک سند flash مانند زیر اجرا کنید.
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" id="penguin"
codebase="someplace/swflash.cab" width="200" height="300">
<param name="movie" value="flash/penguin.swf" />
<param name="quality" value="high" />
<img src="penguin.jpg" width="200" height="300" alt="Penguin" />
</object>
مثال:
شما می توانید یک سند java applet وارد سند HTML کنید.
<object classid="clsid:8ad9c840-044e-11d1-b3e9-00805f499d93"
width="200" height="200">
<param name="code" value="applet.class">
</object>
ویژگی classid تعیین می کند که چه نسخه ای از java plug-in استفاده شود. شما می توانید از ویژگی انتخابی codebase برای مشخص کردن چگونگی دانلود JRE استفاده کنید.
پایان قسمت دهم آموزش طراحی سایت
ادامه دارد.
سلام با آموزش طراحی سایت در خدمت شما هستیم , در قسمت قبل آموزش HTMLپس زمینه در html , رنگ در html و فونت ها در Html را یاد گرفتیم , در قسمت دهم با ادامه آموزش طراحی سایت همراه باشید:
وقتی که می خواهید داده هایی را از سایت بازدیدکننده جمع آوری کنید، به فرم های HTML احتیاج خواهید داشت. به عنوان مثال در هنگام ثبت کاربر، اطلاعاتی مانند نام، آدرس ایمیل و کارت اعتباری و غیره را جمع آوری می کنید. یک فرم داده ها را از بازدیدکننده ی سایت می گیرد و سپس آن را به یک برنامه ی پایانی مانند CGI، اسکریپت ASP یا اسکریپت PHP باز می گرداند. برنامه ی پایانی فرایندهای مورد نیاز را بر اساس کار تعریف شده در برنامه، روی داده ی منتقل شده انجام می دهد.
عناصر متفاوتی برای فرم در دسترس میباشند، مانند فیلدهای متن، فیلدهای textarea، منوهای رو به پایین، دکمه های رادیو، چک باکس ها و غیره.
برچسب < form>مربوط به HTML، برای ایجاد یک فرم HTML استفاده می شود و دارای ترکیب زیر می باشد
< form action="Script URL" method="GET|POST">
form elements like input, textarea etc.
< /form>
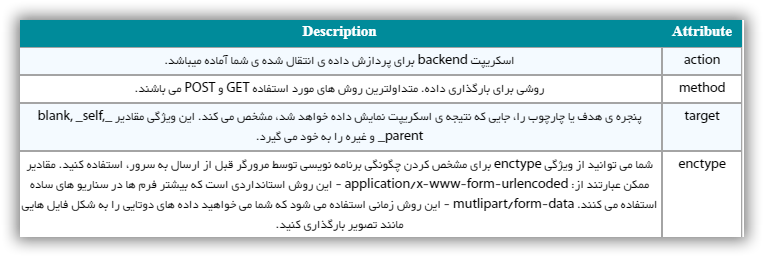
علاوه بر ویژگی های متداول، در زیر لیستی از متداول ترین ویژگی های مربوط به فرم را مشاهده می کنید .

انواع مختلفی از کنترل های فرم وجود دارند که می توانید برای جمع آوری داده با استفاده از فرم HTML از آنها استفاده کنید.
سه نوع ورودی متن وجود دارد که در فرم ها استفاده می شوند .
این کنترل ها برای آیتم هایی استفاده می شوند که کاربر فقط یک خط ورودی احتیاج دارد، مانند باکس های جستجو و نام ها و با استفاده از برچسب < input>مربوط به HTML ایجاد می شوند.
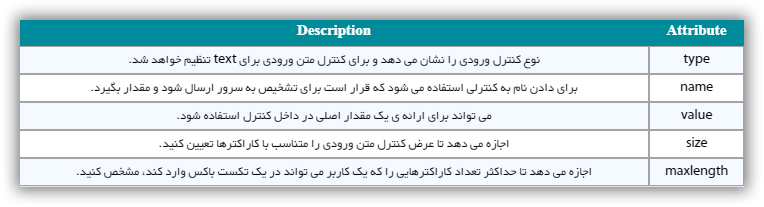
در زیر لیستی از ویژگی های برچسب < input>را برای ایجاد فیلد متن می بینید.

این کنترل نیز یک کنترل تک خطی می باشد، اما به محض اینکه کاربر کاراکترها را وارد می کند، آنها را می پوشاند. این ها نیزبا استفاده از برچسب < input>مربوط به HTML ایجاد می شوند، اما نوع ویژگی با عنوان password تنظیم میشود.
مثال:
در اینجا مثالی از ورودی تک خطی پسوورد می بینید که برای گرفتن پسورد کاربر استفاده می شود.
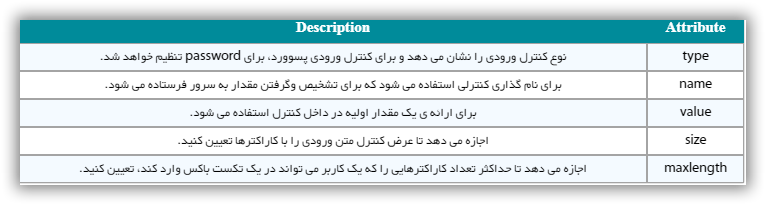
در زیر لیست مربوط به ویژگی های برچسب < input>را برای ایجاد فیلد پسوورد می بینید.

زمانی استفاده می شود که یک کاربر باید جزئیاتی را ئارد کند که بیشتر از یک جمله می باشند. کنترل های ورودی چند خطی با استفاده از برچسب < textarea>ایجاد میشوند.

سلام با آموزش طراحی سایت در خدمت شما هستیم , در قسمت قبل آموزش HTML لینک های عکس در html , لینک های متنی , لینک ایمیل در HTML و قابها در html را یاد گرفتیم , در قسمت نهم با ادامه آموزش HTML همراه باشید:
به طور پیش فرض رنگ زمینه ی صفحه ی وب شما سفید می باشد. ممکن است این زمینه را دوست نداشته باشید، اما نگرانی وجود ندارد. HTML دو روش مناسب زیر را ارائه می دهد تا زمینه ی صفحه وب خود را به دلخواه بیارایید.
اکنون اجازه بدهید هر دو روش را یکی یکی و با استفاده از مثال های مناسب بررسی کنیم.
ویژگی bgcolor برای کنترل زمینه ی یک عنصر HTML، به ویژه بدنه ی صفحه و زمینه ی جدول، استفاده می شود. در زیر ترکیب استفاده از bgcolor را با هر برچسب HTML می بینید.
< tagname bgcolor="color_value" ...>
این color- value می تواند به هرکدام از فرمت های زیر ارائه شود.
<!-- Format 1 - Use color name -->
< table bgcolor="lime">
<!-- Format 2 - Use hex value -->
< table bgcolor="#f1f1f1">
<!-- Format 3 - Use color value in RGB terms -->
< table bgcolor="rgb(0,0,120)">
مثال:
در اینجا مثالی را می بینید از تنظیم زمینه ی یک برچسب HTML.
<table bgcolor="yellow" width="100%">
<tbody><tr>
<td>
This background is yellow
</td>
</tr>
</tbody></table>
ویژگی background همچنین می تواند برای کنترل زمینه ی یک عنصر HTML، به ویژه بدنه ی صفحه و زمینه های جدول، استفاده شود. شما می توانید یک تصویر را به عنوان زمینه ی صفحه و یا جدول HTML خود استفاده کنید. در زیر ترکیب استفاده از ویژگی background را با هر عنصر HTML می بینید.
توجه:
ویژگی background به عنوان ویژگی خوبی تلقی نمی شود و توصیه می شود از style sheet برای تنظیم زمینه استفاده کنید.
< tagname background="Image URL" ...>
متداول ترین فرمت های مورد استفاده ی تصویر عبارتند از JPEG، PNG و GIF.
مثال:
در اینجا مثال هایی را از تنظیم تصویر به عنوان زمینه ی جدول مشاهده می کنید.
نمونه دو
This background is filled up with HTML image.
شما ممکن است الگوها و زمینه های شفاف بسیاری را در وب سایت های نختلف دیده باشید. این امر به راحتی و با استفاده از تصاویر طرح دار و شفاف در زمینه قابل دستیابی می باشد. توصیه می شود در هنگام ایجاد تصاویر طرح دار یا شفاف GIF یا PNG، از کوچکترین ابعاد ممکن آنها استفاده کنید، حتی به کوچکی 1x1 برای جلوگیری از بارگذاری آهسته.
مثال:
در اینجا مثالی از تنظیم یک الگوی زمینه برای یک جدول را مشاهده می کنید.
This background is filled up with a pattern image.
رنگ ها برای دادن یک ظاهر و احساس خوب به وب سایت شما بسیار مهم می باشند. شما می توانید رنگ ها را روی لایه ی صفحه با استفاده از برچسب < body>مشخص کنید، یا می توانید رنگ ها را برای برچسب های مجزا با استفاده از ویژگی bgcolor مشخص کنید.
برچسب< body>دارای ویژگی های زیر می باشد که می تواند برای تنظیم رنگ های مختلف استفاده شود.
bgcolor
رنگی را برای زمینه ی صفحه تنظیم می کند.
text
رنگی را برای متن تنظیم می کند
alink
رنگی را برای لینک های فعال یا انتخاب شده تنظیم می کند.
link
رنگی را برای متن لینک شده تنظیم می کند.
رنگی را برای لینک های بازدید شده تنظیم می کند- یعنی برای متن لینک شده که روی آن کلیک کرده اید.
در زیر سه روش متفاوت برای تنظیم رنگ در صفحه ی وب خود مشاهده می کنید:
Color names -
می توانید نام رنگ ها را به طور مستقیم تعیین کنید، به عنوان مثال سبز، قرمز، آبی و غیره.
Hex codes -
یک کد شش رقمی که نشان دهنده ی مقدار آبی، قرمز و سبز سازنده ی رنگ، می باشد.
Color decimal or percentage values-
این مقدار با استفاده از ویژگی rgb( ) تعیین می شود.
اکنون این روش های رنگ گذاری را یکی یکی بررسی خواهیم کرد.
می توانید برای تنظیم رنگ متن یا زمینه به طور مستقیم از نام رنگ استفاده کنید. W3C لیستی از 16 رنگ پایه را دارد که توسط یک اعتباز سنج HTML ارزیابی می شود، اما نام بیشتر از 200 رنگ مختلف وجود داردکه توسط مرورگرهای مهم پشتیبانی می شوند.
در اینجا نام 16 رنگ استاندارد W3C را مشاهده می کنید، پیشنهاد می شود که از آنها استفاده کنید.

مثال:
در اینجا مثال هایی را میبینید از تنظیم زمینه ی یک برچسب HTML به وسیله ی نام رنگ.
<p>Use different color names for for body and table and see the result.</p>
رنگ های HTML – کدهای Hex
هگزادسیمال یک نمایش 6 رقمی از یک رنگ می باشد. دو رقم اول یعنی RR نمایانگر رنگ قرمر (Red) می باشند، دو رقم بعدی (GG) مقدار سبز (green) را نشان می دهند و آخرین دو رقم (BB) نیز مقدار آبی (blue) را نشان می دهند.
هر کد هگزادسیمال به وسیله ی یک علامت # دنبال می شود. در ادامه رنگ های مورد استفاده در نشانه گذاری هگزادسیمال را مشاهده می کنید.

در زیر مثال هایی را می بینیند از تنظیم زمینه ی یک برچسب HTML به وسیله ی کد رنگ در هگزادسیمال.
<p>Use different color hexa for for body and table and see the result.</p>
مقدار این رنگ با استفاده از ویژگی rgb( ) مشخص می شود. این ویژگی سه مقدار می گیرد که هر کدام برای سبز، قرمز و آبی می باشد. مقدار می تواند عددی بین 0 و 255 یا یک درصد باشد.
توجه:
همه ی مرورگرها ویژگی ( )rgb را پشتیبانی نمی کنند، بنابراین توصیه می شود از آن استفاده نکنید.
در زیر لیستی از رنگ ها با مقادیر RGB را مشاهده می کنید.

در اینجا مثال هایی را مشاهده می کنید از تنظیم زمینه ی یک برچسب HTML به وسیله ی برچسب rgb() با کد رنگ.
<p>Use different color code for for body and table and see the result.</p>
در زیر لیستی از 216 رنگ را مشاهده می کنید که تصور می شود سالم ترین و مستقل ترین رنگ های کامپیوتر باشند. این رنگ ها از کد هگزای 000000 تا FFFFFF متفاوت می باشند و توسط همه ی کامپیوترهای دارای پالت رنگ 256 تایی پشتیبانی می شوند.






فونت ها نقش مهمی در زیبا ساختن و خواناتر کردن وب سایت بازی می کنند. ظاهرو رنگ فونت به طور کامل بستگی به کامپیوتر و مرورگری دارد که استفاده می شود، اما شما می توانید از برچسب < font>در HTML برای افزودن استایل، سایز و رنگ به متن خود در وب سایت استفاده کنید. می توانید از یک برچسب< basefont> برای تنظیم تمام متن خود به اندازه، ظاهر و رنگ یکسان استفاده کنید.
برچسب فونت دارای سه ویژگی به نام های size، color و face می باشد که فونت شکا را به دلخواه در می آورد. برای تغییر هرکدام از ویژگی های فونت در هر زمانی در صفحه ی وب خود، به سادگی از برچسب < font> استفاده کنید. متنی که دنبال می کند، تغییر یافته با قی می ماند تا زمانی که شما آن را با < /font> برچسب ببندید. شما می توانید یکی از ویژگی ها یا همه ی ویژگی های داخل برچسب < font> را تغییر دهید.
نکته:
برچسب های font و basefont استفاده نمی شوند و احتمال می رود که در ورژن های بعدی HTML حذف شوند. بنابراین نباید مورد استفاده قرار بگیرند، پیشنهاد می شود که برای اجرای فونت های خود از استایل های CSS استفاده کنید. اما برای رسیدن به هدف این فصل برچسب های font و basefont رابا جزئیات توضیح می دهد.
شما می توانید با استفتده از ویژگی size اندازه فونت محتوا را تنظیم کنید. دامنه ی مقادیر قابل قبول از 1 (کوچکترین) تا 7 (بزرگترین) می باشد. اندازه ی فونت پیش فرض 3 می باشد.
مثال:
<font size="1">Font size="1"</font><br>
<font size="2">Font size="2"</font><br>
<font size="3">Font size="3"</font><br>
شما می توانید مشخص کنید چه تعداد از فونت ها بزرگتر و چه تعداد کوچکتر از اندازه ی فونت حاضر باشند. می توانید آن را مانند< font size="+n"> or < font size="-n"> مشخص کنید.
مثال:
<font size="-1">Font size="-1"</font><br>
<font size="+1">Font size="+1"</font><br>
<font size="+2">Font size="+2"</font><br>
شما می توانید با استفاده از ویژگی face ظاهر فونت را تنظیم کنید، اما باید بدانید که اگر کاربر بازدیدکننده ی صفحه، فونت را نصب نکرده باشد، قادر به دیدن آن نخواهد بود. در عوض کاربر ظاهر فونت پیش فرض را می بیند که برای کامپیوترش مناسب می باشد.
مثال:
<font face="Times New Roman" size="5">Times New Roman</font><br>
<font face="Verdana" size="5">Verdana</font><br>
<font face="Comic sans MS" size="5">Comic Sans MS</font><br>
یک بازدید کننده فقط قادر خواهد بود فونت شما را ببیند، اگر آن را نصب شده روی کامپیوتر خود داشته باشد. بنابراین امکان تعیین دو یا بیشتر از دو ظاهر جایگزین با ارائه ی نام های مربوط به فونت ها وجود دارد.
< font face="arial,helvetica">
< font face="Lucida Calligraphy,Comic Sans MS,Lucida Console">
اگر هیچکدام از فونت های ارائه شده نصب نشده باشند، بنابراین فونت پیش فرض Times New Roman نمایش داده خواهد شد.
شما می توانید با استفاده از ویژگی color هر رنگی رابرای فونت تنظیم کنید. شما می توانید رنگ مورد نظر خود را یا با استفاده از نام رنگ و یا با استفاده از کد هگزادسیمال برای آن رنگ تعیین کنید.
مثال:
<font color="#FF00FF">This text is in pink</font><br>
انتظار می رود که عنصر < basefont> یک اندازه، رنگ و ظاهر پیش فرض برای هر بخشی از داکیومنت که در برچسب < font>قرار نمی گیرند، تنظیم کند. شما می توانید از عناصر < font>استفاده کنید تا تنظیمات < basefont> را انجام دهید.
برچسب < basefont> همچنین ویژگی های رنگ، اندازه و ظاهر را می گیرد و با دادن مقدار بیشتر از 1+ برای فونت های بزرگتر و کمتر از 2- برای فونت های کوچکتر، تنظیمات فونت مربوطه را پشتیبانی می کند.
مثال:
<basefont face="arial, verdana, sans-serif" size="2" color="#ff0000">
<p>This is the page's default font.</p>
<h2>Example of the <basefont> element<="" h2=""></basefont>></h2>
پایان بخش نهم آموزش طراحی سایت