آموزش طراحی سایت-آموزش Html
سلام با آموزش طراحی سایت در خدمت شما هستیم , در قسمت قبل آموزش HTMLپس زمینه در html , رنگ در html و فونت ها در Html را یاد گرفتیم , در قسمت دهم با ادامه آموزش طراحی سایت همراه باشید:
فرم های html
وقتی که می خواهید داده هایی را از سایت بازدیدکننده جمع آوری کنید، به فرم های HTML احتیاج خواهید داشت. به عنوان مثال در هنگام ثبت کاربر، اطلاعاتی مانند نام، آدرس ایمیل و کارت اعتباری و غیره را جمع آوری می کنید. یک فرم داده ها را از بازدیدکننده ی سایت می گیرد و سپس آن را به یک برنامه ی پایانی مانند CGI، اسکریپت ASP یا اسکریپت PHP باز می گرداند. برنامه ی پایانی فرایندهای مورد نیاز را بر اساس کار تعریف شده در برنامه، روی داده ی منتقل شده انجام می دهد.
عناصر متفاوتی برای فرم در دسترس میباشند، مانند فیلدهای متن، فیلدهای textarea، منوهای رو به پایین، دکمه های رادیو، چک باکس ها و غیره.
برچسب < form>مربوط به HTML، برای ایجاد یک فرم HTML استفاده می شود و دارای ترکیب زیر می باشد
< form action="Script URL" method="GET|POST">
form elements like input, textarea etc.
< /form>
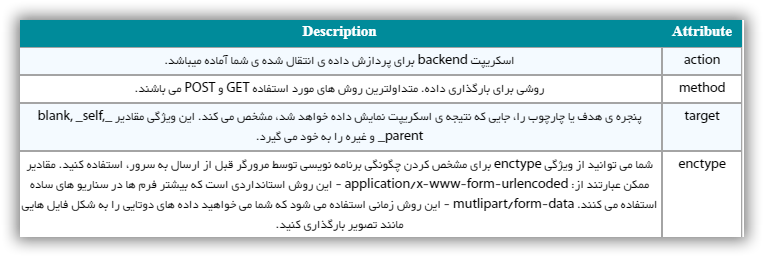
ویژگی های فرم
علاوه بر ویژگی های متداول، در زیر لیستی از متداول ترین ویژگی های مربوط به فرم را مشاهده می کنید .

کنترل های فرم HTML
انواع مختلفی از کنترل های فرم وجود دارند که می توانید برای جمع آوری داده با استفاده از فرم HTML از آنها استفاده کنید.
- کنترل های ورودی متن
- کنترل های چک باکس
- کنترل های رادیو باکس
- کنترل های انتخاب باکس
- باکس های انتخاب فایل
- کنترل های مخفی
- دکمه های قابل کلیک شدن
- ثبت و تنظیم مجدد
کنترل های ورودی متن
سه نوع ورودی متن وجود دارد که در فرم ها استفاده می شوند .
- کنترل های ورودی متن تک خطی: این کنترل برای آیتم هایی استفاده می شود که فقط یک خط از ورودی کاربر را لازم دارد، مانند باکس های جستجو و نام ها. این کنترل ها با استفاده ازبرچسب < input>مربوط به HTML ایجاد می شوند.
- کنترل ورودی گذرواژه: این نیز یک متن ورودی تک خطی می باشد، اما به محض اینکه کاربر کاراکتر را وارد می کند، این کنترل آن را می پوشاند.
- کنترل های متن ورودی چند خطی: زمانی استفاده می شود که لازم است کاربر جزئیاتی را وارد کند که بیشتر از یک جمله می باشند. کنترل های ورودی چند خطی با استفاده از برچسب < textarea>استفاده می شوند.
کنترل های ورودی تک خطی
این کنترل ها برای آیتم هایی استفاده می شوند که کاربر فقط یک خط ورودی احتیاج دارد، مانند باکس های جستجو و نام ها و با استفاده از برچسب < input>مربوط به HTML ایجاد می شوند.
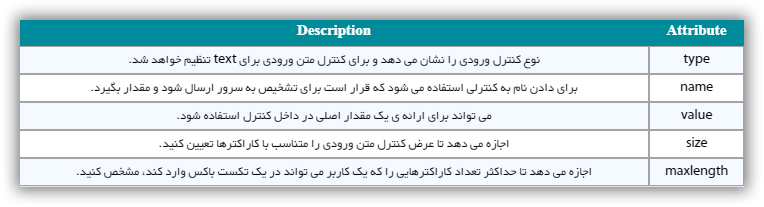
ویژگی ها
در زیر لیستی از ویژگی های برچسب < input>را برای ایجاد فیلد متن می بینید.

آموزش طراحی سایت
کنترل های پسورد ورودی
این کنترل نیز یک کنترل تک خطی می باشد، اما به محض اینکه کاربر کاراکترها را وارد می کند، آنها را می پوشاند. این ها نیزبا استفاده از برچسب < input>مربوط به HTML ایجاد می شوند، اما نوع ویژگی با عنوان password تنظیم میشود.
مثال:
در اینجا مثالی از ورودی تک خطی پسوورد می بینید که برای گرفتن پسورد کاربر استفاده می شود.
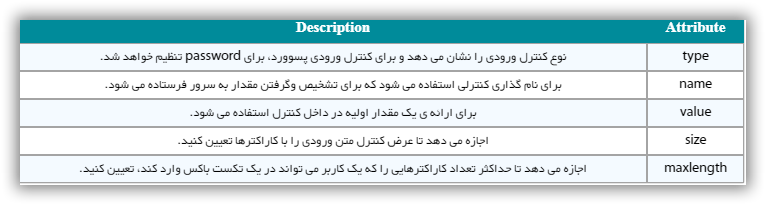
ویژگی ها
در زیر لیست مربوط به ویژگی های برچسب < input>را برای ایجاد فیلد پسوورد می بینید.

کنترل های متن ورودی چند خطی
زمانی استفاده می شود که یک کاربر باید جزئیاتی را ئارد کند که بیشتر از یک جمله می باشند. کنترل های ورودی چند خطی با استفاده از برچسب < textarea>ایجاد میشوند.

